文獻標識碼: A
DOI:10.16157/j.issn.0258-7998.190733
中文引用格式: 周瑋祎. 基于ECharts的市場分析設計與實現(xiàn)[J].電子技術應用,2019,45(12):101-105.
英文引用格式: Zhou Weiyi. The enterprise marketing analysis based on ECharts[J]. Application of Electronic Technique,2019,45(12):101-105.
0 引言
大數(shù)據、云服務正被越來越多的制造型企業(yè)青睞[1]。這其中,盡管不是所有企業(yè)都用得起大數(shù)據,但當管理者進行市場環(huán)境分析時,還是會用到與此相關的技術[2]。傳統(tǒng)的表格數(shù)據雖然可以將數(shù)據十分具體地呈現(xiàn)出來,可還是有著一定的不足之處:一是耗時。表格數(shù)據多是由企業(yè)管理者的助理們先對業(yè)務數(shù)據進行核對、修改、刪減,再將整理完的數(shù)據按企業(yè)規(guī)定的文檔格式進行編輯打印。在這段期間,助理們既要浪費大量的時間與精力在數(shù)據的整理和文件格式的校對上,管理者們也要付出相同的時間來等待報表的出爐。二是不能很直觀地體現(xiàn)出市場的相關信息。就像排行榜,表格數(shù)據給人留下印象最深的多是排名靠前和最末的信息,其余的利用價值并不能被很好地體現(xiàn)。
因此,從長遠的角度來看,能將企業(yè)的市場分析與數(shù)字化和圖形化技術很好地結合起來,對企業(yè)的可持續(xù)發(fā)展來說,將會是一個莫大的福音。
1 功能設計
1.1 功能設定
由于企業(yè)的市場分析一般是從數(shù)量和質量這兩個角度出發(fā),因此頁面的主要功能也是從這兩個方面入手。
所謂基于數(shù)量的角度,就是從業(yè)務成交量和銷售額去衡量某一地區(qū)消費者的數(shù)量與購買能力,根據不同的市場情況制定出適于其發(fā)展的市場方案,如將業(yè)務量和銷售額均名列前茅的地區(qū)列為重點發(fā)展地區(qū),將業(yè)務量處于中下游但銷售額排名靠前的地區(qū)列為適于發(fā)展VIP客戶的地區(qū)等;而從質量的角度去反映市場,主要是憑借全國各地售賣企業(yè)產品的渠道。因為市場的質量主要由消費者的滿意度和忠誠度決定,只有優(yōu)化企業(yè)在各類銷售渠道中產品與服務的質量,才會使消費者的滿意度和忠誠度得以提高,進而也就促進了消費者的購買欲,穩(wěn)住了企業(yè)在該地區(qū)的市場。
1.2 技術分析
因為有著良好的設計、快速構建工具和可供參考的開源代碼,Java是繼Python之后的第二大流行編程語言,且現(xiàn)如今很多企業(yè)的信息系統(tǒng)均基于Java語言,可降低系統(tǒng)上線運行后的維護難度系數(shù)。所以頁面整體采用的是基于Java語言的B/S模式。
作為一種基于HTML5 Canvas圖標庫的圖形報表技術,ECharts[3]與多種電腦版和移動設備版的瀏覽器軟件兼容,運行流暢,為用戶帶來良好體驗的同時,也給用戶了解數(shù)據信息提供了極大的便利。
2 功能實現(xiàn)
2.1 頁面展示
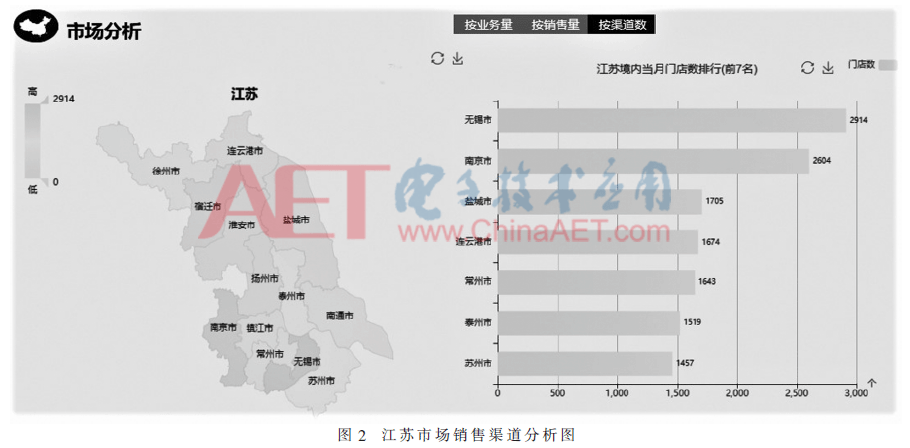
頁面由兩部分組成:靜態(tài)地圖和橫向條狀圖。根據“業(yè)務量”、“銷售量”和“渠道數(shù)”這3個指標,向當前用戶展現(xiàn)其管轄范圍內各區(qū)域的市場份額情況。
左側的靜態(tài)地圖主要通過顏色的深淺反映各地區(qū)的數(shù)值信息,顏色越深表示數(shù)值越大。右側的橫向條狀圖則顯示出當前區(qū)域排名靠前的子區(qū)域信息。其中,全國范圍的排名展示是針對前十個省,而省、市級的排名則是以該省或該市所含子區(qū)域數(shù)量的一半進行展示。如圖1和圖2所示,江蘇省有13個市,因而橫向條狀圖顯示的就是排名靠前的7個市信息。


當用戶在地圖中點擊其轄區(qū)內的任一區(qū)域,當前地圖就會變?yōu)樗c擊區(qū)域的區(qū)域地圖,即全國地圖變?yōu)槟呈〉貓D、某省地圖變?yōu)槟呈械貓D,以便用戶對相關信息的進一步查詢。
2.2 梳理數(shù)據信息
鑒于此次主要面向的是尚未建有數(shù)據倉庫的企業(yè),要想讓圖表的展示效果可以很好地體現(xiàn)出來,就要充分利用多張數(shù)據表的信息,以構成頁面的數(shù)據源。
頁面的數(shù)據主要源于業(yè)務量統(tǒng)計表、銷售額統(tǒng)計表和渠道信息表。作為基礎信息表,渠道信息表是每個含多條銷售渠道企業(yè)的必備表。而業(yè)務量和銷售額的統(tǒng)計表則是開發(fā)人員或數(shù)據庫管理員為實現(xiàn)頁面功能新建的兩張表。業(yè)務量統(tǒng)計表用于統(tǒng)計每天各類業(yè)務的成交量,銷售額統(tǒng)計表負責記錄在各類業(yè)務中每天成交訂單所產生的銷售金額。
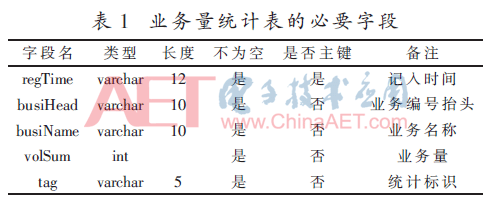
以業(yè)務量分析為例,通常可以將企業(yè)的業(yè)務信息表分為“線上業(yè)務”和“線下業(yè)務”兩種。“線上業(yè)務”是指針對網絡購物平臺以及企業(yè)自身電商部門的業(yè)務;而“線下業(yè)務”則是面向實體單位或個人的業(yè)務。由于市場分析主要是針對線下業(yè)務,所以其數(shù)據源便出自各“線下業(yè)務”表。業(yè)務量統(tǒng)計表的關鍵字段如表1所示。

表1中統(tǒng)計標識tag的值一般只有日、月、年3種,以標記統(tǒng)計值是日數(shù)據、月數(shù)據還是年數(shù)據。
按照“一種業(yè)務對應一張基本信息表和多張行項目表”的原則,最好再在數(shù)據庫中建立業(yè)務登記表,以對各業(yè)務表進行登記。其關鍵字段如表2所示。

根據業(yè)務訂單的實際內容,所對應的行項目表可預擴至busiTable5或更多。此外,根據不同的要求還可在表中添加新增業(yè)務時間、業(yè)務類型等字段。
業(yè)務登記表、業(yè)務量統(tǒng)計表和各業(yè)務表之間由業(yè)務編號抬頭字段busiHead相互關聯(lián),其間的關系如圖3所示。

正因為表數(shù)量眾多、其間的關系又很復雜,此時就要靈活運用數(shù)據庫管理軟件中的工具,及時獲取最新的數(shù)據庫表E-R圖,并將其存于相關文檔中。該E-R圖通過表的外鍵,反映表與表之間的關系。值得一提的是,即使企業(yè)在建立各數(shù)據表時沒有設定其外鍵,在頁面正式開發(fā)之前,也要理清各表的關系,不然將直接影響往后的開發(fā)質量。
最后,根據整理出來的結果,開始擬定、編寫在開發(fā)過程中將會用到的SQL語句,并將其記錄于相應的文檔中,以便在研發(fā)、測試過程中隨時閱覽和優(yōu)化,既提高了開發(fā)的效率,也為擴展、維護等工作減輕了一定的負擔。
2.3 后端連接數(shù)據庫
后端框架因企業(yè)開發(fā)人員的熟練程度和企業(yè)的規(guī)模而定,可以是已被廣泛使用且能很好適應數(shù)據庫移植的SSH[4],也可以是易入門的后起之秀SSM[5]。但二者在與數(shù)據庫的連接方式上卻有所不同。
二者都可以通過有關的生成工具形成基本的DAO層方法去和數(shù)據庫進行連接。Mybatis需要手動編寫SQL語句、配置resultMap參數(shù),以達到按需求查詢數(shù)據庫中指定信息的目的。Hibernate可以運用良好的映射機制,使編程人員將更多的精力放在業(yè)務流程上,但由于所映射出的結果較為全面,有時可能會產生一些性能消耗。
2.4 前后端的交互
為了展示出全國及各省市的靜態(tài)地圖,需要讀取相關的json文件。這些json文件均為開源代碼,可直接從網上下載。為保證所展現(xiàn)的地理信息能夠準確無誤,須按照頁面的格局樣式,適度地調整各文件中各地點名稱的cp值。
頁面根據當前用戶的職位提取出其職位名和直接管轄的區(qū)域名,如江蘇分公司經理的職位名為“分公司經理”、直接管轄的區(qū)域名為“江蘇”。頁面根據職位名,通過switch-case匹配函數(shù)定位所管轄范圍的靜態(tài)地圖json文件路徑名。再通過如下程序,從json文件中獲取直接管轄區(qū)域中各分區(qū)的名稱:
$.get(′json文件的相對路徑′, function(gdMap) {
echarts.registerMap(區(qū)域名的小寫全拼, gdMap);
var cityName = [];
$.each(gdMap.features, function(i,val){
cityName.push(gdMap.features[i].properties.name);
});
});
之后,通過Ajax將這些地區(qū)名稱傳給后端,后端將其作為數(shù)據庫查詢的一個限制條件,再結合當前系統(tǒng)時間,對業(yè)務量統(tǒng)計表、銷售額統(tǒng)計表和渠道信息表進行檢索。檢索結果經由后端排序整理后,傳至前端頁面,以作為其橫向條形圖和靜態(tài)地圖的數(shù)據源。
當用戶在地圖中點擊靜態(tài)地圖中的任一區(qū)域時,會觸發(fā)頁面的點擊事件,該事件的內容即為以所點擊區(qū)域名稱所包含的地區(qū)名稱作為參數(shù),調用上述過程,以獲取所點地區(qū)的市場數(shù)據信息。
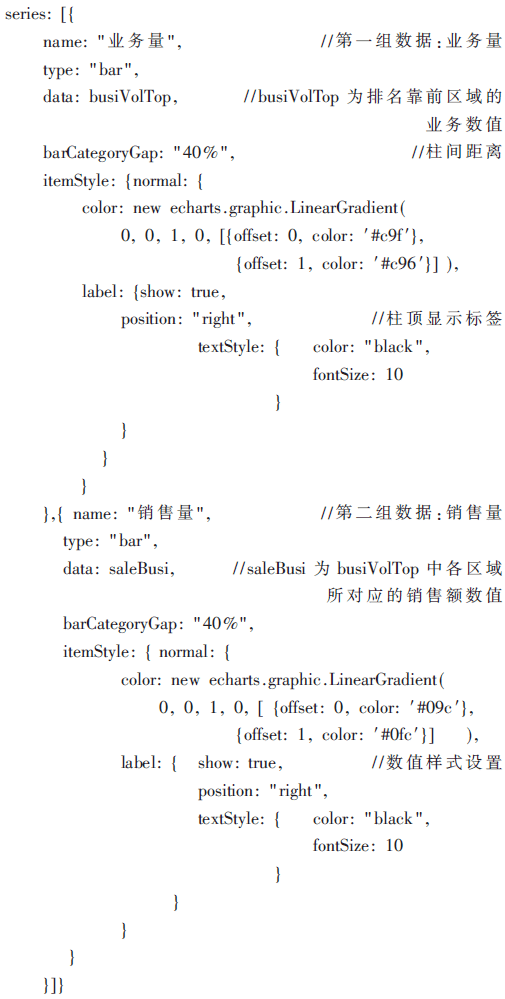
以業(yè)務量分析為例,與縱向單柱條狀圖[6-7]類似,頁面所用的橫向雙柱條狀圖,同樣要對圖表的標題屬性title、工具欄屬性toolbox、圖例屬性legend等內容進行設置,但不同的是,為了橫向展示,須將xAxis的type設置為value,再將yAxis的type設置為category。為了將業(yè)務量和銷售額兩組數(shù)據作對比,需要用到雙柱,因而要在series屬性中設定兩組數(shù)據,具體代碼如下:

作為另一種圖表,在設計靜態(tài)地圖時,除了要配置標題屬性title、工具欄屬性toolbox,還要新增一些屬性。例如,為了讓鼠標指針在地圖中移動時可以在其出現(xiàn)的地方顯示對應的標簽,須添加tooltip屬性,具體可為如下內容:


3 結束語
經測試運行,企業(yè)管理者可以通過頁面所呈現(xiàn)出的信息,很方便地得知其轄區(qū)內的市場占有情況。不僅能做出正確的消費人群定位,還能判斷是否要增設像倉庫、轉運中心這樣的中間節(jié)點[8],為制定出更優(yōu)質的決策方案提供了直觀的數(shù)據支撐,極大地促進了企業(yè)從經驗決策向科學決策進行轉變。隨著圖表插件、地圖插件以及相關技術的更新?lián)Q代,進一步的優(yōu)化工作也在持續(xù)進行中,只有這樣才能確保此類功能的質量也能與時俱進。
參考文獻
[1] 李強,史志強,邵長鋒.面向個性化定制的云制造服務平臺的研發(fā)[J].電子技術應用,2016,42(5):109-112.
[2] 姚雪梅,李少波,璩晶磊,等.制造大數(shù)據相關技術架構分析[J].電子技術應用,2016,42(11):10-13.
[3] LI D,MEI H,YI S,et al.ECharts:a declarative framework for rapid construction of web-based visualization[J].Visual Informatics,2018,2(4):136-146.
[4] XING C F,WANG F Q,SUN Y.A new web application framework based on SSH[J].Applied Mechanics & Materials,2015,713-715(1):2203-2207.
[5] 王艷清,陳紅.基于SSM框架的智能Web系統(tǒng)研發(fā)設計[J].計算機工程與設計,2012,33(12):4751-4757.
[6] 趙海國.Ajax支持下的ECharts圖形報表技術的應用[J].電子技術,2018(4):66-69.
[7] 王子毅,張春海.基于ECharts的數(shù)據可視化分析組件設計實現(xiàn)[J].微型機與應用,2016,35(14):46-48.
[8] 王建峰,楊榮.物聯(lián)網環(huán)境下智能物流服務組合研究[J].電子技術應用,2016,42(1):79-81.
作者信息:
周瑋祎
(江蘇科技大學 計算機科學與工程學院,江蘇 鎮(zhèn)江212000)

