摘 要: 創(chuàng)新性地使用最新的Vert.x框架,利用其異步、非阻塞、實(shí)時(shí)性、高并發(fā)的工作模式,對(duì)現(xiàn)有的工業(yè)過(guò)程監(jiān)控系統(tǒng)進(jìn)行全面改造,極大提升了系統(tǒng)的響應(yīng)速度,實(shí)時(shí)性得到顯著提高,完全滿足大量客戶端并發(fā)的實(shí)時(shí)請(qǐng)求。
關(guān)鍵詞: Vert.x;過(guò)程監(jiān)控;PLC;數(shù)據(jù)推送
0 引言
工業(yè)生產(chǎn)監(jiān)控系統(tǒng)的Web化[1]已成為標(biāo)準(zhǔn),客戶端只使用瀏覽器即可實(shí)現(xiàn)對(duì)監(jiān)控?cái)?shù)據(jù)的實(shí)時(shí)顯示,不需要安裝各種監(jiān)控組件,簡(jiǎn)化了監(jiān)控系統(tǒng)維護(hù)。實(shí)現(xiàn)監(jiān)控?cái)?shù)據(jù)的實(shí)時(shí)傳輸和顯示技術(shù)也在不斷地出現(xiàn),從傳統(tǒng)HTTP請(qǐng)求/響應(yīng)模式,到AJAX的Comet及HTML5的WebSocket,采用數(shù)據(jù)推送技術(shù),使得Web監(jiān)控系統(tǒng)的實(shí)時(shí)性得到極大提高。然而監(jiān)控服務(wù)器在面對(duì)大量客戶連接的并發(fā)請(qǐng)求時(shí),實(shí)時(shí)性難以滿足。無(wú)論JavaEE,還是NET都如此,它們的多線程工作模式是根源所在。為解決此問(wèn)題,Vert.x框架[2-3]應(yīng)運(yùn)而生,它采用全新工作模式,特別適合開(kāi)發(fā)實(shí)時(shí)性要求極高的系統(tǒng)。
Vert.x是用于下一代異步、可伸縮、并發(fā)應(yīng)用的框架,輕量級(jí)的高性能JVM應(yīng)用平臺(tái),適合開(kāi)發(fā)各種移動(dòng)及企業(yè)應(yīng)用。它徹底解決了業(yè)界遭遇C10K問(wèn)題,即當(dāng)并發(fā)連接超過(guò)一萬(wàn)以上時(shí),傳統(tǒng)技術(shù)會(huì)引發(fā)暫停。以Tomcat為例,它在超過(guò)100個(gè)并發(fā)長(zhǎng)請(qǐng)求就堵塞,而Vert.x可支持超10萬(wàn)個(gè)并發(fā)請(qǐng)求。
本文采用Vert.x對(duì)現(xiàn)有的供熱監(jiān)控系統(tǒng)進(jìn)行改造,對(duì)監(jiān)控服務(wù)器端和客戶端進(jìn)行重構(gòu)。在服務(wù)器端使用Vert.x的Web服務(wù)器取代現(xiàn)有Tomcat7,采用Vert.x TCP讀取西門(mén)子PLC300的監(jiān)控?cái)?shù)據(jù)。用戶端采用Vert.x的Event Bus Bridge技術(shù),實(shí)時(shí)接收服務(wù)器端監(jiān)控?cái)?shù)據(jù),改造后的監(jiān)控系統(tǒng)的性能和響應(yīng)速度比原有系統(tǒng)有顯著的提高。
1 Vert.x框架概述
Vert.x核心采用與Node.js相同的事件驅(qū)動(dòng)的異步工作模式,使用單線程的事件循環(huán)機(jī)制實(shí)現(xiàn)高并發(fā)的請(qǐng)求處理,而不像傳統(tǒng)的服務(wù)器采用多線程的模式。
Vert.x的核心組件是Verticle,運(yùn)行在Vert.x實(shí)例中。Vert.x啟動(dòng)后,根據(jù)服務(wù)器CPU的內(nèi)核數(shù),自動(dòng)創(chuàng)建對(duì)應(yīng)的Vert.x實(shí)例,并發(fā)運(yùn)行Verticle。
Vert.x采用事件驅(qū)動(dòng)的異步編程模式,通過(guò)觸發(fā)事件以及注冊(cè)事件處理器完成所有編程任務(wù)。Verticle之間不能直接調(diào)用,只能發(fā)送和接收事件實(shí)現(xiàn)協(xié)作。
Vert.x的核心是事件總線,Verticle在事件總線發(fā)送和接收事件。事件總線是分布式的,能連接服務(wù)器和客戶端。事件總線支持點(diǎn)對(duì)點(diǎn)和發(fā)布-訂閱模式的事件傳輸,監(jiān)控系統(tǒng)中服務(wù)器向所有連接的客戶端發(fā)送監(jiān)控?cái)?shù)據(jù)就使用發(fā)布訂閱模式,使得所有客戶端瀏覽器都能實(shí)時(shí)接收到監(jiān)控?cái)?shù)據(jù)。
2 實(shí)時(shí)監(jiān)控系統(tǒng)設(shè)計(jì)與實(shí)現(xiàn)
大連柳樹(shù)供熱公司監(jiān)控系統(tǒng)現(xiàn)場(chǎng)采用西門(mén)子PLC S7-300[4],通過(guò)屏蔽雙絞線連接到中心機(jī)房的核心交換機(jī)上,中心監(jiān)控主機(jī)CPU采用志強(qiáng)8核服務(wù)器,可并發(fā)運(yùn)行8個(gè)Vert.x實(shí)例,能支持十幾萬(wàn)個(gè)并發(fā)請(qǐng)求。頁(yè)面采用最新的Bootstrap模版技術(shù)[5],自動(dòng)適應(yīng)不同尺寸的屏幕顯示,包括手機(jī)、平板等。
2.1 讀取PLC監(jiān)控?cái)?shù)據(jù)TCP編程
西門(mén)子S7-300采用TCP FETCH WRITE通信方式[6],該模式下通過(guò)TCP協(xié)議的Socket,主機(jī)可與PLC進(jìn)行數(shù)據(jù)交換。
Vert.x內(nèi)置TCP Client方法,如下是TCP客戶端讀取PLC數(shù)據(jù)的代碼:
var vertx=require(′vertx′);//獲得Vert.x運(yùn)行實(shí)例
var eb=require(′vertx/event_bus′)//獲得Event Bus對(duì)象
var client=vertx.createNetClient();//創(chuàng)建TCP客戶端
client.reconnectAttempts(1000);//設(shè)置連接嘗試次數(shù)
client.reconnectInterval(500);//設(shè)置嘗試間隔時(shí)間
//連接PLC Socket端口,并定義回調(diào)函數(shù)
client.connect(config.port,config.ip,function(err,socket){//定義接收到PLC數(shù)據(jù)的事件處理器
socket.dataHandler(function(buffer){
var data=JSON.parse(buffer);
//將接收的數(shù)據(jù)發(fā)布到Evnet Bus上
eb.publish("rtdata.in.receive",{info:data},function(result){});
//使用定時(shí)器,每間隔0.5 s發(fā)送請(qǐng)求數(shù)據(jù)指令到PLC
var timer=vertx.setPeriodic(500,function(timerID){sock.write("datain");});
}});
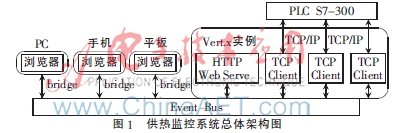
客戶端定時(shí)發(fā)送數(shù)據(jù)指令,PLC數(shù)據(jù)到達(dá)后,Socket上的事件監(jiān)聽(tīng)器工作,從回調(diào)函數(shù)中取得監(jiān)控?cái)?shù)據(jù),并轉(zhuǎn)換為JSON格式,使用總線方法publish發(fā)布事件。總線上監(jiān)聽(tīng)的Web客戶端都能同步接收監(jiān)控?cái)?shù)據(jù)。Vert.x采用推模式實(shí)現(xiàn)數(shù)據(jù)傳輸,由Vert.x服務(wù)器主動(dòng)發(fā)送數(shù)據(jù),不需客戶端請(qǐng)求,節(jié)省了網(wǎng)絡(luò)帶寬,提高了傳輸速度,滿足了監(jiān)控系統(tǒng)實(shí)時(shí)性。監(jiān)控系統(tǒng)的總體架構(gòu)如圖1所示。

在Vert.x服務(wù)器中,可啟動(dòng)多個(gè)TCP客戶端Verticle,實(shí)現(xiàn)多路監(jiān)測(cè)數(shù)據(jù)的并發(fā)讀取,如下代碼展示主服務(wù)器依次啟動(dòng)Http Web Server和TCP Client監(jiān)控Verticle等實(shí)例。
//獲得Vert.x實(shí)例容器
var container=require("vertx/container");
//啟動(dòng)Web服務(wù)器
container.deployVerticle("HttpServer.js");
//啟動(dòng)PLC TCP客戶端
container.deployVerticle("TCPClient.js",{port:2201,ip:192.168.1.101});
2.2 監(jiān)控Web服務(wù)器的編程
系統(tǒng)采用Vert.x的服務(wù)器模塊web-server~2.0,實(shí)現(xiàn)功能強(qiáng)大的Web服務(wù)器,并使用異步模式接收客戶端瀏覽器的HTTP請(qǐng)求,支持客戶高并發(fā)的HTTP連接請(qǐng)求,示意代碼如下。
var container=require("vertx/container");
container.deployModule("io.vertx~mod-web-server~2.0.0-final",{port:80,host:"localhost",
bridge:true,
inbound_permitted:[
{address:′rtdata.in.receive′},
{address:′rtdata.out.receive′}
]);
Vert.x通過(guò)deployModule載入Web模塊,Web模塊自動(dòng)將目錄/web作為站點(diǎn)發(fā)布目錄,在/web目錄中存儲(chǔ)站點(diǎn)的頁(yè)面文件。
代碼中bridge:true表示將服務(wù)器端的事件總線延伸到Web客戶端,實(shí)現(xiàn)服務(wù)器和客戶端的數(shù)據(jù)傳輸。每個(gè)Verticle都可以在Event Bus注冊(cè)事件處理器,以此實(shí)現(xiàn)數(shù)據(jù)的接收和發(fā)送。
2.3 監(jiān)控客戶端編程
客戶端使用普通的HTML即可,不需要?jiǎng)討B(tài)頁(yè)面。為實(shí)現(xiàn)與Vert.x服務(wù)器的Event Bus通信,客戶端頁(yè)面需要引入Vert.x的Event Bus Bridge的庫(kù)文件vertxbus-2.1.js。
監(jiān)控?cái)?shù)據(jù)顯示使用<div>,使用Bootstrap框架布局,將<div>懸浮在圖片指定位置。監(jiān)控客戶端頁(yè)面的數(shù)據(jù)接收和顯示代碼如下:
$(document).ready(function(){
var eb=new vertx.EventBus(′localhost/eventbus′);
eb.onopen=function(){
eb.registerHandler("rtdata.in.receive",function(args){var data=args.data;
$("#rt1010").html(data);});
};});
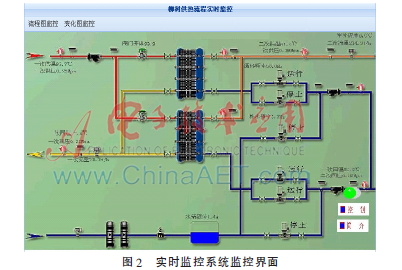
代碼中關(guān)鍵是取得Vert.x的Event Bus對(duì)象,通過(guò)事件總線提供的vertx.EventBus,使用Javascript創(chuàng)建一個(gè)實(shí)例即可。如果與服務(wù)端的Event Bus連接成功,則eb.onopen回調(diào)函數(shù)工作。在此方法內(nèi),通過(guò)Event Bus的registerHandler對(duì)指定的地址進(jìn)行監(jiān)聽(tīng),當(dāng)有此地址的事件event到達(dá)時(shí),定義的回調(diào)函數(shù)function(args)開(kāi)始運(yùn)行,參數(shù)args為事件中包含的JSON數(shù)據(jù),解析出JSON數(shù)據(jù),使用jQuery的函數(shù)html()將數(shù)據(jù)顯示在指定的 <div>元素內(nèi),實(shí)現(xiàn)監(jiān)控?cái)?shù)據(jù)的實(shí)時(shí)顯示。實(shí)時(shí)監(jiān)控系統(tǒng)監(jiān)控界面如圖2所示。

3 結(jié)論
Vert.x具有的實(shí)時(shí)通信、全新的異步響應(yīng)式工作模式和分布式Event Bus等特性,使其必將在實(shí)時(shí)系統(tǒng)開(kāi)發(fā)中得到廣泛應(yīng)用。與Node.js相比,Vert.x以其性能壓倒性的絕對(duì)優(yōu)勢(shì),必將推動(dòng)實(shí)時(shí)Web的飛速發(fā)展,進(jìn)而引起Web領(lǐng)域顛覆性的革命,徹底淘汰以AJAX為主的Web2.0,引領(lǐng)新的Web發(fā)展趨勢(shì)。
參考文獻(xiàn)
[1] 李玉珠,吳敏,徐福倉(cāng).基于Web的煉焦實(shí)時(shí)監(jiān)視系統(tǒng)設(shè)計(jì)與實(shí)現(xiàn)[J].自動(dòng)化與儀表,2009(4):1-4.
[2] PARVIAINEN T.Real-time Web application development using Vert.x 2.0[M]. Birmingham-Mumbai: Packt Publishing,2013.
[3] Vert.x[EB/OL]. http://vertx.io/.
[4] 潛立標(biāo),楊馬英,俞立,等.基于Web和S72300 PLC的遠(yuǎn)程控制實(shí)驗(yàn)室系統(tǒng)[J].浙江工業(yè)大學(xué)學(xué)報(bào),2007(2):73-77.
[5] 陳群.基于ASP.NET AJAX新型Web Scada的設(shè)計(jì)與實(shí)現(xiàn)[J].工業(yè)控制計(jì)算機(jī),2009(6):42-44.
[6] 趙佳寶,付羽.基于SVG的實(shí)時(shí)監(jiān)控流程圖實(shí)現(xiàn)技術(shù)[J].工業(yè)控制計(jì)算機(jī),2009(6):10-12.

