摘 要: 設(shè)計(jì)了基于RIA下Flash/Flex聯(lián)合開發(fā)的Web2.0 OS,提供影音娛樂、文件存儲、實(shí)時(shí)信息更新、用戶自由定制等功能,可作為網(wǎng)上娛樂、存儲和辦公平臺,并給出了OS與云存儲端通信機(jī)制和文件存儲再現(xiàn)機(jī)制這兩個(gè)關(guān)鍵技術(shù)。服務(wù)器端采用云存儲技術(shù)使得文件上傳下載瞬間完成,給用戶流暢的使用體驗(yàn)。
關(guān)鍵詞: Web2.0 OS;RIA;云存儲;Flash/Flex
Web2.0 OS(Web2.0-based Operating System)是一種新型的用戶定制的Web應(yīng)用軟件,結(jié)合Web2.0技術(shù),通過瀏覽器為用戶提供模擬桌面操作系統(tǒng)的平臺,綜合桌面系統(tǒng)的強(qiáng)交互性和Web應(yīng)用的靈活性,為用戶帶來全新的使用體驗(yàn)。現(xiàn)有的Web OS多采用JavaScript技術(shù)開發(fā),對于不同瀏覽器需要不同的操作方式,因此兼容性差,運(yùn)行效率低。
基于RIA的Flash/Flex聯(lián)合開發(fā)很好地解決了Java-Script在構(gòu)建Web OS中存在的問題。Flash和Flex是明確定位于富互聯(lián)網(wǎng)應(yīng)用開發(fā)的技術(shù),擁有豐富的語言機(jī)制,完善的開發(fā)環(huán)境和強(qiáng)大的通信能力,并且由于基于RIA技術(shù),可以實(shí)現(xiàn)真正的跨平臺,是實(shí)現(xiàn)Web OS的最佳方案。
1 系統(tǒng)分析與設(shè)計(jì)
1.1 Flash和Flex聯(lián)合開發(fā)技術(shù)簡介
Flash和Flex是Adobe公司推出的開發(fā)富互聯(lián)網(wǎng)應(yīng)用程序的工具,包括MXML聲明式語言和ActionScript面向?qū)ο笳Z言,程序最后都可編譯為SWF文件,在安裝了Flash Player插件的瀏覽器中都可以運(yùn)行,因此大大降低了對客戶端的配置要求,提高了運(yùn)行效率。
Flash側(cè)重于動(dòng)畫設(shè)計(jì),可以為用戶提供豐富的視覺體驗(yàn),能夠?qū)崿F(xiàn)用戶定制等功能,因此作為本OS的界面開發(fā)工具。而Flex側(cè)重于功能設(shè)計(jì),擁有可復(fù)用的功能組件,可以實(shí)現(xiàn)在線存儲、文檔編輯等Flash難以實(shí)現(xiàn)的功能,因此作為本OS的功能開發(fā)工具。在Flash和Flex聯(lián)合開發(fā)中,兩種軟件工具相互配合,分開設(shè)計(jì),然后將Flex中實(shí)現(xiàn)的功能模塊移植到Flash中,再統(tǒng)一編譯,最后實(shí)現(xiàn)界面與功能的統(tǒng)一[1]。
1.2 系統(tǒng)結(jié)構(gòu)設(shè)計(jì)
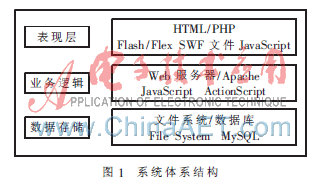
系統(tǒng)結(jié)構(gòu)采用Web應(yīng)用中經(jīng)典的三層結(jié)構(gòu):表現(xiàn)層、業(yè)務(wù)邏輯層和數(shù)據(jù)存儲層,如圖1所示。其中,表現(xiàn)層提供人機(jī)交互界面,使用Flash和Flex聯(lián)合開發(fā)實(shí)現(xiàn);業(yè)務(wù)邏輯層負(fù)責(zé)處理表現(xiàn)層發(fā)送過來的請求;數(shù)據(jù)存儲層包括文件系統(tǒng)和數(shù)據(jù)庫系統(tǒng),提供系統(tǒng)數(shù)據(jù)的管理和存儲。

1.3 系統(tǒng)服務(wù)器端設(shè)計(jì)
系統(tǒng)服務(wù)器端的主要功能包括接受用戶請求、業(yè)務(wù)邏輯處理和存儲支持。選擇PHP語言進(jìn)行服務(wù)器端開發(fā),Web服務(wù)器使用Apache,使用MySQL存儲用戶注冊和使用信息。結(jié)合ActionScript和JavaScript中通信機(jī)制,進(jìn)行數(shù)據(jù)通信,實(shí)現(xiàn)業(yè)務(wù)邏輯處理功能[2]。
服務(wù)器端存儲設(shè)備使用云存儲設(shè)計(jì)思想,提供云存儲服務(wù)。大量的高容量存儲設(shè)備通過集群NAS構(gòu)架連接成云狀網(wǎng)絡(luò)結(jié)構(gòu),提供高速上傳和下載的外部接口,為高速運(yùn)行Web OS提供了硬件支持,如圖2所示。

1.4 數(shù)據(jù)通信機(jī)制設(shè)計(jì)
本系統(tǒng)包括OS與網(wǎng)頁數(shù)據(jù)通信機(jī)制和網(wǎng)頁與云存儲端通信機(jī)制這兩個(gè)關(guān)鍵技術(shù)。通信過程分為以下兩種情況:
(1)當(dāng)系統(tǒng)軟件(SWF文件)進(jìn)行查詢、添加、刪除數(shù)據(jù)庫操作時(shí),由SWF向PHP頁面發(fā)送sendAndLoad()請求,等待PHP進(jìn)行數(shù)據(jù)庫處理并返回?cái)?shù)理結(jié)果給SWF文件。如圖3所示。

(2)當(dāng)系統(tǒng)軟件(SWF文件)進(jìn)行顯示數(shù)據(jù)庫內(nèi)容操作時(shí),由SWF向PHP發(fā)送Load()請求,PHP將數(shù)據(jù)庫內(nèi)容解析成XML格式后由SWF文件進(jìn)行加載和顯示,完成整個(gè)通信過程。如圖4所示。

2 系統(tǒng)功能實(shí)現(xiàn)
2.1 功能自由定制機(jī)制
Web2.0相比于Web1.0的優(yōu)勢是強(qiáng)大的用戶交互性。基于Web2.0的OS中用戶既是系統(tǒng)的使用者,又是系統(tǒng)的創(chuàng)造者。為了實(shí)現(xiàn)用戶交互,本OS中預(yù)留了豐富的定制空間,用戶可以根據(jù)個(gè)人愛好添加或刪除功能,數(shù)據(jù)信息會(huì)在用戶關(guān)閉OS時(shí),由ActionScript中send()命令操控PHP網(wǎng)頁對數(shù)據(jù)庫進(jìn)行數(shù)據(jù)增刪和保存,并把保存是否成功的信息返回給OS,完成整個(gè)功能自由定制過程。如圖5所示。

2.2 文件存儲、顯示和下載機(jī)制
文件存儲、顯示和下載機(jī)制的前提是服務(wù)器端已安裝好pdf2swf軟件和wmv2swf軟件。文件存儲和下載的過程如圖6所示。
(1)文件上傳和顯示:用戶點(diǎn)擊上傳按鈕觸發(fā)上傳事件,ActionScript中ExternalInterface()命令操控PHP網(wǎng)頁中的JavaScript打開本機(jī)文件瀏覽器,并將文件上傳給數(shù)據(jù)庫,完畢后PHP操控服務(wù)器端,將上傳內(nèi)容利用pdf2swf(或wmv2swf)軟件中“-o+‘目的文件夾’”命令把源文件轉(zhuǎn)換為SWF格式,以便于在OS中顯示。最后PHP網(wǎng)頁返回上傳是否成功的信息給SWF,并在OS中調(diào)用文件進(jìn)行顯示,由此實(shí)現(xiàn)在線看書、影音功能。
(2)文件下載:用戶點(diǎn)擊下載按鈕觸發(fā)下載時(shí)間,ActionScript中打開已上傳的源文件下載地址即可進(jìn)行下載。
2.3 天氣、新聞信息更新機(jī)制
本系統(tǒng)通過調(diào)用新浪提供的天氣、新聞數(shù)據(jù)接口獲取天氣和新聞等實(shí)時(shí)信息,通過ActionScript中onLoad()命令加載接口網(wǎng)頁,并轉(zhuǎn)換成XML格式文件以便OS進(jìn)行信息調(diào)用。如圖7所示。

本網(wǎng)頁操作系統(tǒng)混合使用了Flash/Flex聯(lián)合開發(fā)、XML、PHP、MySQL等技術(shù),結(jié)合Web2.0和云存儲的設(shè)計(jì)思想,前端設(shè)計(jì)和模塊功能分開進(jìn)行處理,充分利用了上述技術(shù)在客戶端、服務(wù)器端的開發(fā)優(yōu)勢,解決了JavaScript構(gòu)架造成的運(yùn)行問題。作為一款基于RIA的Web2.0 OS系統(tǒng),具備了影音娛樂、實(shí)時(shí)信息更新、文件存儲下載以及人性化的功能定制等功能,既有良好的用戶體驗(yàn),又有良好的可定制性和兼容性,可以作為用戶的網(wǎng)上娛樂、網(wǎng)上存儲和網(wǎng)上辦公平臺,并可以此作為基礎(chǔ)平臺開發(fā)相應(yīng)的SWF格式軟件,通過應(yīng)用軟件擴(kuò)展系統(tǒng)功能,增強(qiáng)了系統(tǒng)的擴(kuò)展性。
參考文獻(xiàn)
[1] 梁文新.Flex+PHP RIA應(yīng)用開發(fā)實(shí)戰(zhàn)詳解[M].北京:清華大學(xué)出版社,2010.
[2] 張仿彥.PHP項(xiàng)目開發(fā)全程實(shí)錄[M].北京:清華大學(xué)出版社,2008.

