架構(gòu)設(shè)計(jì)和流程設(shè)計(jì)
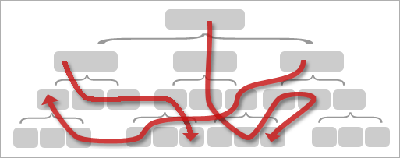
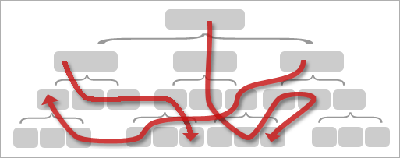
我一直追求簡(jiǎn)單而高效的設(shè)計(jì),圖1很好的詮釋了這個(gè)觀點(diǎn):首先要保證產(chǎn)品邏輯結(jié)果清晰、準(zhǔn)確,其次要為用戶任務(wù)架起一些快捷操作的橋梁。

圖1 “產(chǎn)品結(jié)構(gòu)設(shè)計(jì)”和“為用戶任務(wù)設(shè)計(jì)”的關(guān)系
好的流程設(shè)計(jì)能使產(chǎn)品具有更清晰的架構(gòu),更良好的體驗(yàn)。我的老大曾經(jīng)舉過(guò)一個(gè)串珠子的例子,說(shuō)PM給我們的功能列表都像是一堆零零散散的珠子,而我們要做的,就是把這些珠子串起來(lái),把功能串起來(lái),最后呈現(xiàn)給用戶的才是一個(gè)完整的東西,有著清晰的架構(gòu)和流程。
這話說(shuō)起來(lái)還是有一些抽象,我想嘗試著通過(guò)手機(jī)產(chǎn)品登錄界面的設(shè)計(jì),來(lái)跟大家分享我對(duì)架構(gòu)設(shè)計(jì)和流程設(shè)計(jì)的思考過(guò)程。
例子
首先我們來(lái)看一個(gè)例子,見(jiàn)圖2:

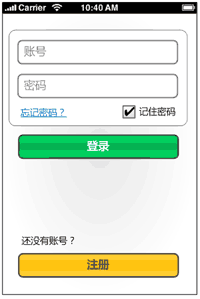
圖2 一個(gè)小朋友做的登錄界面
這個(gè)頁(yè)面非常有代表性,它很像PM提出的需求列表,雜亂的堆在了界面上。先來(lái)挑挑問(wèn)題所在:
文案不太準(zhǔn)確,“帳號(hào)密碼”的文案用“密碼”就行了,“登錄賬號(hào)”按鈕的文案用“登錄”就可以了,“離線使用”按鈕,他想表達(dá)的是“匿名登錄(不需要賬號(hào)、密碼)”。
界面上元素太多,需要分辨哪些是自己需要的
層級(jí)關(guān)系不明,沒(méi)有一條清晰的任務(wù)主線
沒(méi)有考慮到虛擬鍵盤(pán)遮擋的問(wèn)題
相關(guān)操作可以離得再近一些,比如忘記密碼跟登錄按鈕
研究一下架構(gòu)
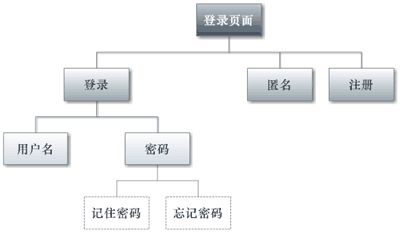
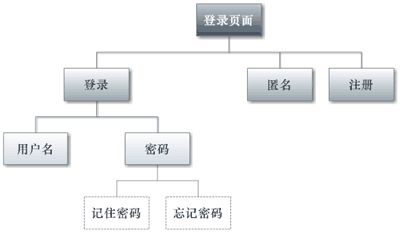
那么我們架構(gòu)上進(jìn)行分析,架構(gòu)上來(lái)講,這個(gè)界面,主要有三個(gè)模塊:登錄、匿名和注冊(cè),其中匿名可能有兩種情況,這里表現(xiàn)的是不需要用戶名和密碼的情況,如圖3.

圖3 登錄頁(yè)面" title="登錄頁(yè)面">登錄頁(yè)面架構(gòu)圖
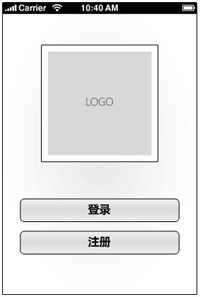
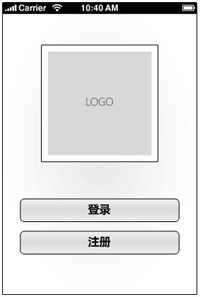
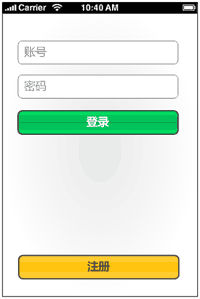
我們先來(lái)分析一下登錄和注冊(cè)這兩個(gè)功能模塊。如果用戶要登錄,那么需要輸入用戶名和密碼,如果用戶希望以后不用再輸入密碼了,可以選擇記住密碼,如果用戶忘記了密碼,那么可以給一個(gè)入口讓他去執(zhí)行找回密碼操作。當(dāng)然,這些如果都是建立在用戶要執(zhí)行登錄操作之后。所以可以把這些元素藏起來(lái)。所以,既然登錄和注冊(cè)是平級(jí)的,那么我們可不可以把這個(gè)頁(yè)面設(shè)計(jì)成圖4這樣子呢?

圖4 登錄頁(yè)面采用2個(gè)入口的形式,可以選擇登錄或注冊(cè)
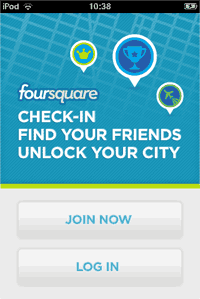
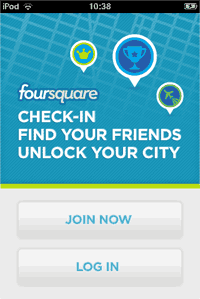
參考案例是Foursquare和16Fun,見(jiàn)圖5。

圖5 Foursquare的登錄頁(yè)面,只有兩個(gè)選項(xiàng),登錄或者注冊(cè)
這個(gè)方案的優(yōu)點(diǎn)非常明顯,就是架構(gòu)清晰,不會(huì)有太多的干擾因素,但是缺點(diǎn)也是有的,登錄和注冊(cè)兩個(gè)按鈕還是需要區(qū)分一下的,而且這兩個(gè)功能過(guò)于平級(jí),在不同的產(chǎn)品階段應(yīng)該有側(cè)重才對(duì),比如新產(chǎn)品上線,要更合理的引導(dǎo)注冊(cè),成熟產(chǎn)品,要突出登錄。
架構(gòu)設(shè)計(jì)和流程設(shè)計(jì)
我一直追求簡(jiǎn)單而高效的設(shè)計(jì),圖1很好的詮釋了這個(gè)觀點(diǎn):首先要保證產(chǎn)品邏輯結(jié)果清晰、準(zhǔn)確,其次要為用戶任務(wù)架起一些快捷操作的橋梁。

圖1 “產(chǎn)品結(jié)構(gòu)設(shè)計(jì)”和“為用戶任務(wù)設(shè)計(jì)”的關(guān)系
好的流程設(shè)計(jì)能使產(chǎn)品具有更清晰的架構(gòu),更良好的體驗(yàn)。我的老大曾經(jīng)舉過(guò)一個(gè)串珠子的例子,說(shuō)PM給我們的功能列表都像是一堆零零散散的珠子,而我們要做的,就是把這些珠子串起來(lái),把功能串起來(lái),最后呈現(xiàn)給用戶的才是一個(gè)完整的東西,有著清晰的架構(gòu)和流程。
這話說(shuō)起來(lái)還是有一些抽象,我想嘗試著通過(guò)手機(jī)產(chǎn)品登錄界面的設(shè)計(jì),來(lái)跟大家分享我對(duì)架構(gòu)設(shè)計(jì)和流程設(shè)計(jì)的思考過(guò)程。
例子
首先我們來(lái)看一個(gè)例子,見(jiàn)圖2:

圖2 一個(gè)小朋友做的登錄界面
這個(gè)頁(yè)面非常有代表性,它很像PM提出的需求列表,雜亂的堆在了界面上。先來(lái)挑挑問(wèn)題所在:
文案不太準(zhǔn)確,“帳號(hào)密碼”的文案用“密碼”就行了,“登錄賬號(hào)”按鈕的文案用“登錄”就可以了,“離線使用”按鈕,他想表達(dá)的是“匿名登錄(不需要賬號(hào)、密碼)”。
界面上元素太多,需要分辨哪些是自己需要的
層級(jí)關(guān)系不明,沒(méi)有一條清晰的任務(wù)主線
沒(méi)有考慮到虛擬鍵盤(pán)遮擋的問(wèn)題
相關(guān)操作可以離得再近一些,比如忘記密碼跟登錄按鈕
研究一下架構(gòu)
那么我們架構(gòu)上進(jìn)行分析,架構(gòu)上來(lái)講,這個(gè)界面,主要有三個(gè)模塊:登錄、匿名和注冊(cè),其中匿名可能有兩種情況,這里表現(xiàn)的是不需要用戶名和密碼的情況,如圖3.

圖3 登錄頁(yè)面架構(gòu)圖
我們先來(lái)分析一下登錄和注冊(cè)這兩個(gè)功能模塊。如果用戶要登錄,那么需要輸入用戶名和密碼,如果用戶希望以后不用再輸入密碼了,可以選擇記住密碼,如果用戶忘記了密碼,那么可以給一個(gè)入口讓他去執(zhí)行找回密碼操作。當(dāng)然,這些如果都是建立在用戶要執(zhí)行登錄操作之后。所以可以把這些元素藏起來(lái)。所以,既然登錄和注冊(cè)是平級(jí)的,那么我們可不可以把這個(gè)頁(yè)面設(shè)計(jì)成圖4這樣子呢?

圖4 登錄頁(yè)面采用2個(gè)入口的形式,可以選擇登錄或注冊(cè)
參考案例是Foursquare和16Fun,見(jiàn)圖5。

圖5 Foursquare的登錄頁(yè)面,只有兩個(gè)選項(xiàng),登錄或者注冊(cè)
這個(gè)方案的優(yōu)點(diǎn)非常明顯,就是架構(gòu)清晰,不會(huì)有太多的干擾因素,但是缺點(diǎn)也是有的,登錄和注冊(cè)兩個(gè)按鈕還是需要區(qū)分一下的,而且這兩個(gè)功能過(guò)于平級(jí),在不同的產(chǎn)品階段應(yīng)該有側(cè)重才對(duì),比如新產(chǎn)品上線,要更合理的引導(dǎo)注冊(cè),成熟產(chǎn)品,要突出登錄。
再來(lái)看看匿名這個(gè)功能,前文提到,匿名有兩種情況:
1、不需要用戶名和密碼,就可以登錄
2、需要提交用戶名和密碼,但是匿名登錄,不讓別人看到
情況1,既然不需要用戶名和密碼就可以登錄,那為什么還要先進(jìn)入登錄頁(yè)面而不是內(nèi)容頁(yè)面呢?如果你的產(chǎn)品是側(cè)重于社區(qū)類的,需要用戶登錄的,那么還是要引導(dǎo)用戶登錄,如果你的產(chǎn)品是工具類的、內(nèi)容類的,希望用戶能看到內(nèi)容,那么可以讓用戶直接進(jìn)入到軟件里,先看到內(nèi)容,等需要執(zhí)行一些登錄之后才能進(jìn)行的操作時(shí),才提示用戶登錄。
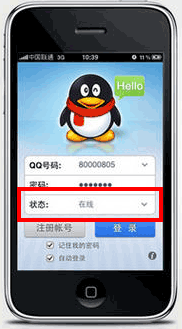
情況2,往往是用在論壇、貼吧等需要匿名發(fā)表帖子的情況下,那么我們只需要在發(fā)帖頁(yè)面給出匿名發(fā)貼的復(fù)選框就行了,不需要讓用戶在登錄界面就直接選擇了。如果是想登錄某些論壇,卻又不想暴露在線狀態(tài),則可以在登錄按鈕按鈕上面增加一個(gè)狀態(tài)選擇,如圖6,QQ客戶端。

圖6 iPhone版QQ客戶端,登錄按鈕上方可以選擇狀態(tài)
因?yàn)槲覀冞@個(gè)登錄頁(yè)面屬于情況1,所以就把匿名登錄功能從登錄頁(yè)面拿掉了。
研究一下流程
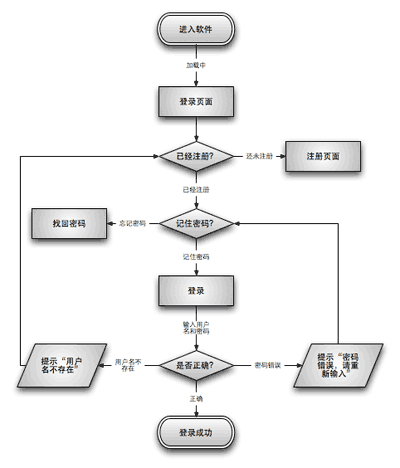
那么這個(gè)時(shí)候,我們要對(duì)產(chǎn)品的流程來(lái)進(jìn)行一次深入的思考了,我們的產(chǎn)品,是希望用戶從哪里來(lái)?到哪里去呢?希望用戶在我們的產(chǎn)品里完成怎樣一個(gè)任務(wù)流呢?我簡(jiǎn)單分析了一下,如果是以引導(dǎo)登錄為目的的流程,用戶必須有賬號(hào),只能登錄訪問(wèn)產(chǎn)品,那么流程大概如圖7這般。

圖7 手機(jī)產(chǎn)品登錄流程
那么我們知道了,我們是希望用戶剛進(jìn)入軟件就遇到這個(gè)界面,完成登錄之后,到達(dá)內(nèi)容的。如果是這樣,我們是否應(yīng)該讓用戶可以更快速的執(zhí)行登錄過(guò)程,也就是說(shuō),把賬號(hào)和密碼提到一級(jí),方便用戶快捷的操作。于是我把設(shè)計(jì)改成了圖8的樣子:

圖8 暴露出賬號(hào)、密碼輸入框的登錄頁(yè)面
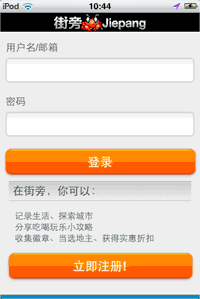
參考案例是街旁網(wǎng)的登錄頁(yè)面,見(jiàn)圖9。

圖9 街旁網(wǎng)的登錄頁(yè)面,突出登錄功能
跟密碼相關(guān)的選項(xiàng),比如記住密碼,忘記密碼,需要放在哪里合適呢?一般情況下,相關(guān)性較大的最好要離得 較近。于是我把記住密碼和忘記密碼都放在密碼輸入框底下,但是這時(shí)候,又會(huì)顯得信息較亂,解決的辦法是什么呢?就是給信息分組,如圖10。

圖10 把信息區(qū)隔成登錄和注冊(cè)兩個(gè)模塊,強(qiáng)化登錄
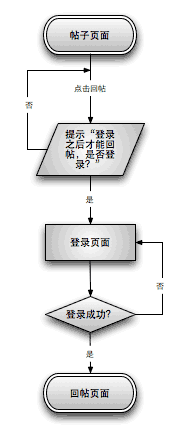
而如果是以內(nèi)容為主的,登錄的目的是完成某些操作,那么登錄頁(yè)面往往出現(xiàn)在導(dǎo)航欄上、菜單里,或者是執(zhí)行某個(gè)需要登錄的操作之后,以論壇回帖為例,流程如圖11:

圖11 當(dāng)執(zhí)行發(fā)帖操作的時(shí)候,提示登錄的流程圖
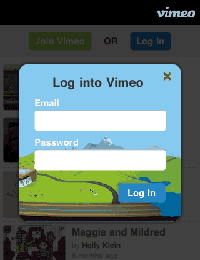
此時(shí),明顯可以分析出,流程的終結(jié)應(yīng)該不是登錄成功,而是執(zhí)行接下來(lái)的操作。與其上來(lái)就讓一個(gè)注冊(cè)門(mén)檻,擊垮了一部分用戶的積極性,還不如,先把內(nèi)容暴露出來(lái),當(dāng)你需要執(zhí)行一些登錄用戶才能執(zhí)行的操作的時(shí)候,再引導(dǎo)你去登錄頁(yè)面,就順理成章,沒(méi)有強(qiáng)迫登錄的感覺(jué)了。這種情況下,可以采用浮層的形式,完成簡(jiǎn)單快捷的登錄操作,如圖12。

圖12 Vimeo的登錄頁(yè)面,采用浮層的設(shè)計(jì)方式
當(dāng)然,也可以調(diào)用統(tǒng)一的登錄頁(yè)面,即降低成本,又保持統(tǒng)一。
需求
之所以碎碎念這么多,是因?yàn)椋@一個(gè)看似簡(jiǎn)單的頁(yè)面,包含了很多的架構(gòu)、流程上的思考,包含了產(chǎn)品邏輯,最重要的,包含了設(shè)計(jì)師對(duì)需求的把握。
登錄頁(yè)面,到底要設(shè)計(jì)成什么樣子,肯定沒(méi)有一個(gè)統(tǒng)一的標(biāo)準(zhǔn),但是,根據(jù)你的產(chǎn)品需求,你可以推斷出,該是怎樣一個(gè)流程,該突出哪些功能,讓我們來(lái)總結(jié)一下,我感悟頗深的一些點(diǎn):
告訴我為什么(為什么登錄?為什么注冊(cè)?)
不要給用戶太多的選擇(太多的選擇意味著太多的思考時(shí)間)
讓用戶一條路走到底(流程要有始有終,且不能有太多分支)
跟某個(gè)選項(xiàng)相關(guān)的東西要跟隨這個(gè)選項(xiàng)(比如密碼輸入框和忘記密碼)
內(nèi)容為主的要弱化登錄(在合適的時(shí)候提示用戶登錄就行了)
架構(gòu)和流程是兩回事(清晰的架構(gòu)是基礎(chǔ),快捷的流程是保證)

