陳麗楓,鄭力新,王佳斌
(華僑大學(xué) 工學(xué)院,福建 泉州 362021)
摘要:隨著互聯(lián)網(wǎng)技術(shù)的不斷發(fā)展,Web技術(shù)在各個領(lǐng)域得到了不同程度的運用,人們對于Web應(yīng)用的實時性提出了更高的要求,HTML5 WebSocket協(xié)議因此得到了廣泛的關(guān)注。通過對基于HTTP的傳統(tǒng)Web實時通信方案進行分析,針對其中的不足與缺點,深入介紹了基于HTML5 WebSocket協(xié)議的實時通信機制以及相對于傳統(tǒng)方案的優(yōu)勢,并通過使用Node.js的Express框架和HTML5 WebSocket協(xié)議的第三方應(yīng)用程序編程接口 Socket.io類庫實現(xiàn)了一個基于WebSocket協(xié)議的Web應(yīng)用。經(jīng)實驗表明,所描述的研究能成功地在客戶端和服務(wù)器端完成基于HTML5 WebSocket協(xié)議的實時通信過程并建立連接。
關(guān)鍵詞:Web應(yīng)用;WebSocket;實時通信;Socket.io
0引言
隨著互聯(lián)網(wǎng)技術(shù)的高速發(fā)展,人們對Web應(yīng)用的實時性要求越來越高,傳統(tǒng)的Web實時通信方案已經(jīng)無法滿足一些現(xiàn)實應(yīng)用的需求。在長期的Web應(yīng)用過程中該傳統(tǒng)方案逐漸露出資源浪費、實時性不高等問題,這些問題的出現(xiàn)對一些實時性要求較高的Web應(yīng)用(如在線游戲、在線證券、設(shè)備監(jiān)控等)造成了不好的用戶體驗。除此之外,這些不足還會制約Web實時通信的性能,對通信效率造成影響。面對這種情況,HTML5規(guī)范中定義了WebSocket協(xié)議來實現(xiàn)更好的用戶體驗和實時通信功能,并針對傳統(tǒng)的Web實時通信方案在實際運用中產(chǎn)生的資源浪費問題進行改善,提高通信效率。
目前,WebSocket協(xié)議的實現(xiàn)主要分為客戶端和服務(wù)器端兩部分。對于其客戶端而言,許多的主流瀏覽器(包括個人電腦和移動終端)如谷歌、火狐、IE等都在不同的版本上支持WebSocket客戶端應(yīng)用程序編程接口。而對于其服務(wù)器端而言,也有許多常見的應(yīng)用服務(wù)器如WebSphere、WebLogic、Tomcat等在不同的版本上支持WebSocket服務(wù)器端應(yīng)用程序編程接口。綜上所述,本文從傳統(tǒng)的Web實時通信方案出發(fā),針對其在Web應(yīng)用中所體現(xiàn)的不足與缺點,深入研究WebSocket協(xié)議在Web實時通信方面的原理與優(yōu)勢,并根據(jù)該協(xié)議的通信機制進行實現(xiàn)。
1傳統(tǒng)的Web實時通信方案
1.1輪詢
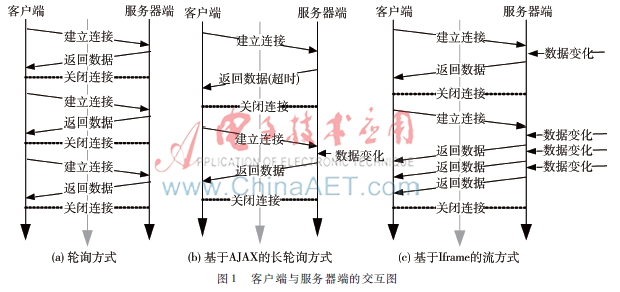
在早期的Web應(yīng)用中,所采用的Web實時通信方案是輪詢。在使用輪詢時,客戶端需要頻繁地向服務(wù)器端發(fā)送HTTP請求來保持客戶端和服務(wù)器端的同步以便不斷地刷新客戶端所要呈現(xiàn)的信息。在這個過程中,客戶端無法確定合適的時間間隔向服務(wù)器端發(fā)送HTTP請求。若間隔的時間太短,客戶端頻繁的請求將會給服務(wù)器端造成巨大的壓力;若間隔的時間太長,就無法滿足客戶端和服務(wù)器端實時通信的要求。由于客戶端在頻繁地發(fā)送請求時服務(wù)器端的數(shù)據(jù)可能還未進行更新,導(dǎo)致服務(wù)器端返回的大部分應(yīng)答包中的數(shù)據(jù)域為空,因而產(chǎn)生了很多無謂的網(wǎng)絡(luò)傳輸,浪費了大量的帶寬資源和其他網(wǎng)絡(luò)資源。對于圖1客戶端與服務(wù)器端的交互圖每次的HTTP請求而言,過長的HTTP頭信息也會占用不必要的帶寬資源。因此,這是一種缺乏靈活性又低效的Web實時通信方案。其中客戶端和服務(wù)器端的交互過程如圖1(a)所示。
1.2Comet技術(shù)
目前,Comet技術(shù)[1]的實現(xiàn)方式包括基于異步JavaScript和可擴展標(biāo)記語言(Asynchronous JavaScript and Extensible Markup Language,AJAX)的長輪詢方式和基于Iframe的流方式。這兩種方式針對輪詢都做出了較大的改進。
1.2.1基于AJAX的長輪詢方式
基于AJAX的長輪詢方式[2]通過采用AJAX技術(shù)讓客戶端向服務(wù)器端發(fā)送HTTP請求,進而與服務(wù)器端建立連接,且該連接會在服務(wù)器端保持一段時間。若服務(wù)器端檢測到有新數(shù)據(jù)產(chǎn)生,那么它會將這些數(shù)據(jù)通過連接發(fā)送至客戶端,然后關(guān)閉連接;若服務(wù)器端在連接存在期間都沒有產(chǎn)生新的數(shù)據(jù)發(fā)送至客戶端,那么它將會向客戶端發(fā)送一個超時信息,然后關(guān)閉連接。無論服務(wù)器端的數(shù)據(jù)是否還在更新,在連接關(guān)閉之后,客戶端都需要重新向服務(wù)器端發(fā)送HTTP請求來建立連接。其中客戶端和服務(wù)器端的交互過程如圖1(b)所示。
雖然這種方式能夠?qū)蛻舳说牟糠猪撁孢M行更新,減少服務(wù)器端發(fā)送的數(shù)據(jù)量,降低客戶端請求的頻率,減少無效的網(wǎng)絡(luò)傳輸,但當(dāng)服務(wù)器端更新數(shù)據(jù)的速度較快時,基于AJAX的長輪詢方式將變成普通的輪詢,不僅會降低其性能,而且還會對服務(wù)器端造成較大的處理壓力。除此之外,為了保持HTTP連接長時間處于打開狀態(tài),服務(wù)器端也需要消耗一定的服務(wù)器資源。因此,使用基于AJAX的長輪詢方式會產(chǎn)生資源浪費的問題。
1.2.2基于Iframe的流方式
基于Iframe的流方式[3]通過客戶端頁面上內(nèi)嵌的一個Iframe標(biāo)簽向服務(wù)器端發(fā)送HTTP請求,服務(wù)器端在響應(yīng)該請求后與客戶端建立一條長連接。連接建立后,服務(wù)器端通過不斷地更新該連接的狀態(tài)以保持其不過期。當(dāng)服務(wù)器端檢測到有新數(shù)據(jù)產(chǎn)生時,它會將新數(shù)據(jù)通過該連接發(fā)送給客戶端;當(dāng)客戶端和服務(wù)器端之間的通信出現(xiàn)問題導(dǎo)致連接出現(xiàn)錯誤或者關(guān)閉時,客戶端會立即發(fā)出連接請求與服務(wù)器端重新建立連接,否則該連接會一直持續(xù),不會關(guān)閉。其中客戶端和服務(wù)器端的交互過程如圖1(c)所示。

雖然這種方式有利于減少客戶端的請求次數(shù),減輕客戶端和服務(wù)器端之間的網(wǎng)絡(luò)負擔(dān),避免因頻繁的建立連接和關(guān)閉連接所帶來的資源浪費,但由于基于Iframe的流方式在連接過程中始終只維持一個長連接,因此客戶端頁面會一直處于加載過程中而無法顯示頁面加載完成,從而影響用戶體驗。且當(dāng)有多個客戶端同時向服務(wù)器端發(fā)送HTTP請求時,由于服務(wù)器端長期只維持一個連接,因此會導(dǎo)致服務(wù)器端在這種高并發(fā)狀態(tài)下的處理能力降低,造成大量的服務(wù)器資源和其他網(wǎng)絡(luò)資源被消耗。
由于基于AJAX的長輪詢方式和基于Iframe的流方式在通信過程中一直采用HTTP作為通信協(xié)議,因此每次的HTTP請求和應(yīng)答所攜帶的完整的HTTP頭信息不僅增加了實時更新信息時的數(shù)據(jù)傳輸量,還造成帶寬資源的浪費。此外,為了維持和協(xié)調(diào)通信過程中HTTP連接隨時處于可用狀態(tài),服務(wù)器端也需要消耗資源。對于HTTP連接的建立和關(guān)閉過程而言,服務(wù)器端新產(chǎn)生的數(shù)據(jù)有可能會因為無法及時發(fā)送到客戶端而導(dǎo)致客戶端的數(shù)據(jù)丟失。由于這兩種方式對Web應(yīng)用中的實時信息和非實時信息的請求/響應(yīng)方式都未發(fā)生改變,因此,當(dāng)實時信息的請求較為頻繁時,可能會造成服務(wù)器端較大的處理壓力,從而影響非實時信息的呈現(xiàn)。其中基于HTTP的Web實時應(yīng)用模型如圖2所示。

2傳統(tǒng)的Web實時通信方案
WebSocket協(xié)議[45]是HTML5規(guī)范中的一種新的通信協(xié)議,是能夠在客戶端和服務(wù)器端進行異步通信的一種方法。它支持客戶端與服務(wù)器端通過全雙工通信的方式實現(xiàn)實時通信,本質(zhì)上是一個基于傳輸控制協(xié)議的協(xié)議。因此,WebSocket連接的建立過程與傳輸控制協(xié)議連接的建立過程有些相似,客戶端和服務(wù)器端需要通過“握手”來建立WebSocket連接。
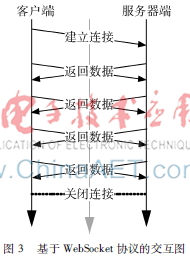
首先由客戶端向服務(wù)器端發(fā)送一個HTTP請求,該請求不同于一般的HTTP請求,它包含了一些附加的HTTP頭信息,其中一條信息“Upgrade:WebSocket”表明這是一個申請將當(dāng)前HTTP協(xié)議升級為WebSocket協(xié)議的HTTP請求。若服務(wù)器端收到該請求后能正確解讀其HTTP頭信息,那么它會返回一個基于HTTP的應(yīng)答報文給客戶端,此時連接建立成功[6],之后,客戶端和服務(wù)器端便可以通過該連接主動向?qū)Ψ桨l(fā)送或者接收數(shù)據(jù),直到其中一方主動關(guān)閉該連接。其中客戶端和服務(wù)器端的交互過程如圖3所示。

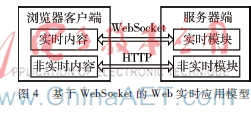
通過WebSocket協(xié)議,客戶端和服務(wù)器端之間只要做一個“握手”的動作就可以建立一條雙向通信的通道。這不僅讓服務(wù)器端可以主動與客戶端互發(fā)信息,而且還避免了因客戶端頻繁請求而造成的網(wǎng)絡(luò)資源浪費、實時通信效率低、服務(wù)器處理壓力大等問題[7]。由于WebSocket連接采用WebSocket協(xié)議作為通信協(xié)議,因此在傳輸過程中數(shù)據(jù)幀的頭部信息所占的字節(jié)數(shù)將大大降低,從而有效地減小了通信過程中傳輸?shù)臄?shù)據(jù)量和網(wǎng)絡(luò)負載,節(jié)約了帶寬資源。在基于WebSocket協(xié)議的實時通信方案中,Web應(yīng)用中的實時部分和非實時部分被加以區(qū)分。客戶端使用WebSocket協(xié)議獲取實時內(nèi)容,使用HTTP協(xié)議獲取非實時內(nèi)容。而服務(wù)器端則采用兩種不同的模塊來處理實時的WebSocket請求和非實時的HTTP請求,其應(yīng)用模型如圖4所示。

通過上述模型可以看出,該實時通信方案使服務(wù)器端的結(jié)構(gòu)更加明確,不僅讓W(xué)ebSocket協(xié)議和HTTP協(xié)議各司其職、互不干擾,而且還降低了系統(tǒng)的耦合性,在最大程度上發(fā)揮了兩個模塊的功能。此外,由于采用以傳輸控制協(xié)議為基礎(chǔ)的WebSocket協(xié)議來處理實時服務(wù),因此可以保證傳輸數(shù)據(jù)過程中的穩(wěn)定性和及時性,在較大程度上提高了實時通信的性能。相對于傳統(tǒng)方案來說,該方案不僅減小了對服務(wù)器資源的浪費,也減輕了服務(wù)器端的處理壓力。
3基于WebSocket的Web實時通信應(yīng)用實例
本文采用基于Node.js[8]的Express框架和Socket.io類庫來實現(xiàn)基于WebSocket的Web實時通信應(yīng)用。其中,Node.js是一個JavaScript運行平臺,可用于構(gòu)建響應(yīng)速度快、容易擴展的網(wǎng)絡(luò)程序。但由于Node.js中只提供了大量的低端功能,因此文中將使用Express框架進行Web實時通信應(yīng)用的開發(fā)。Express是一個能夠在Node.js中使用的 Web應(yīng)用程序開發(fā)框架,它提供的一系列強大的特性,能夠讓W(xué)eb應(yīng)用程序的開發(fā)變得更加方便、快速。
Socket.io是一個開源、跨平臺且支持客戶端和服務(wù)器端進行實時雙向通信的WebSocket庫[9-10]。它包括客戶端的JavaScript庫和服務(wù)器端的Node.js模塊。它能夠根據(jù)不同的客戶端自動在一些實時通信機制中選擇合適的一個來實現(xiàn)Web實時應(yīng)用。當(dāng)使用支持HTML5技術(shù)的瀏覽器客戶端進行實時通信時,Socket.io會選譯效率最高、消耗服務(wù)器資源最少的WebSocket協(xié)議來實現(xiàn)實時通信,并在瀏覽器客戶端發(fā)生變化時自動選擇其他方式進行通信。因此,Socket.io能有效解決跨平臺的實時通信問題。
3.1在線聊天室的設(shè)計
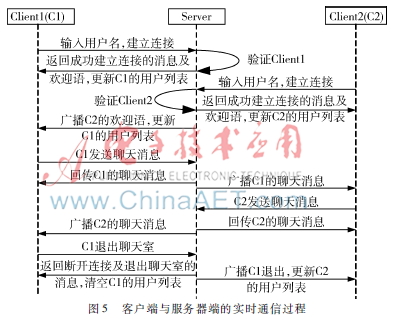
在線聊天室的設(shè)計分為客戶端與服務(wù)器端兩個部分,其實時通信過程如圖5所示。

3.2在線聊天室的實現(xiàn)
在線聊天室的實現(xiàn)也分為客戶端和服務(wù)器端兩個部分。其中客戶端通過使用HTML5、層疊樣式表以及JavaScript來實現(xiàn)用戶名的驗證功能、消息顯示功能和數(shù)據(jù)傳送功能。服務(wù)器端通過JavaScript來實現(xiàn)與客戶端的實時通信功能、廣播功能以及在線用戶列表的管理功能。圖8用戶登錄成功時客戶端與服務(wù)器端的交互圖3.2.1客戶端的實現(xiàn)過程
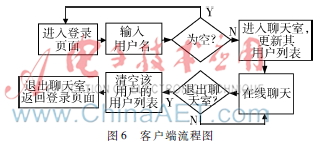
當(dāng)有新的客戶端用戶加入聊天室時,已在聊天室的用戶將會接收到新用戶加入聊天室的消息且用戶列表會被即時更新以顯示新加入的用戶名。新用戶所在頁面也會被更新以顯示所有在線用戶。當(dāng)有客戶端用戶在聊天室發(fā)送聊天消息時,該消息會被即時廣播給所有在線用戶。當(dāng)有客戶端用戶退出聊天室時,其他在線用戶將會接收到該用戶退出聊天室的消息且用戶列表會被實時更新以移除下線用戶的用戶名。下線用戶所在的頁面也會進行相應(yīng)的調(diào)整。若用戶在聊天過程中直接退出聊天室頁面,則所有在線用戶都會收到該用戶退出聊天室的消息。客戶端的具體實現(xiàn)流程如圖6所示。

3.2.2服務(wù)器端的實現(xiàn)過程
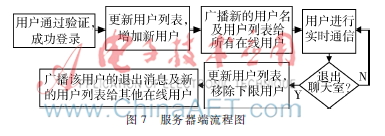
當(dāng)有多個客戶端用戶存在時,服務(wù)器端的主要功能包括管理所有在線用戶的用戶列表以及廣播它們之間的聊天消息。服務(wù)器端的具體實現(xiàn)流程如圖7所示。

3.2.3客戶端和服務(wù)器端的交互過程
本文主要針對用戶成功登錄進聊天室的情況進行介紹。當(dāng)用戶成功登錄在線聊天室時,客戶端和服務(wù)器端通過觸發(fā)事件進行實時交互,其具體交互過程如圖8所示。

4結(jié)論
傳統(tǒng)的Web實時通信方案是在長期的應(yīng)用實踐中發(fā)展出來的,其中比較常用的是基于AJAX的長輪詢方式和基于Iframe的流方式。但由于這兩種方案都是采用基于HTTP的通信方式,因此當(dāng)Web實時應(yīng)用采用這兩種方案時會產(chǎn)生難以解決的問題。而WebSocket協(xié)議的出現(xiàn)適時地提供了一種新的Web實時通信方案,它能夠更加快捷有效地構(gòu)建出簡單高效的Web實時應(yīng)用。因此,本文通過分析傳統(tǒng)的Web實時通信方案的不足之處,不僅從理論層面分析了基于WebSocket的Web實時通信方案的優(yōu)勢,而且還通過使用HTML5、層疊樣式表和JavaScript編寫了具體的應(yīng)用實例簡單的實現(xiàn)了該方案。隨著WebSocket協(xié)議的不斷發(fā)展,基于WebSocket的Web實時通信方案將會被廣泛應(yīng)用。
參考文獻
[1] 蔡驥然,曹海傳.B/S架構(gòu)下基于OPC與Comet技術(shù)的實時監(jiān)控系統(tǒng)[J].計算機應(yīng)用,2012,32(z2):214216.
[2] 文愛平,文德民.基于IE瀏覽器的Ajax Comet架構(gòu)[J].電腦知識與技術(shù),2010,6(17):46464648.
[3] 張家愛,孫飛.Comet技術(shù)在Web開發(fā)中的研究與應(yīng)用[J].煤炭技術(shù),2011,30(12):153154.
[4] 陸晨,馮向陽,蘇厚勤.HTML5 WebSocket握手協(xié)議的研究與實現(xiàn)[J].計算機應(yīng)用與軟件,2015,32(1):128131,178.
[5] 李代立,陳榕.WebSocket在Web實時通信領(lǐng)域的研究[J].電腦知識與技術(shù),2010,6(28):79237925,7935.
[6] 周東仿,孟寧.基于WebSocket的網(wǎng)絡(luò)設(shè)備自發(fā)現(xiàn)機制[J].計算機工程與設(shè)計,2013,34(2):392396,438.
[7] 溫照松,易仁偉,姚寒冰.基于WebSocket的實時Web應(yīng)用解決方案[J].電腦知識與技術(shù),2012,8(16):38263828.
[8] 王金龍,宋斌,丁銳.Node.js:一種新的Web應(yīng)用構(gòu)建技術(shù)[J].現(xiàn)代電子技術(shù),2015,38(6):7073.
[9] 李廣文.基于Socket.io的互動教學(xué)即時反饋系統(tǒng)的設(shè)計與實現(xiàn)[J].中國現(xiàn)代教育裝備,2012(18):1012.
[10] 黃經(jīng)贏.基于Socket.io+Node.js+Redis構(gòu)建高效即時通訊系統(tǒng)[J].現(xiàn)代計算機(專業(yè)版),2014(19):6264,69.

