摘 要: 在WebGIS的瀏覽器端存在繪圖效率差、不能直接支持矢量繪圖等問題。為提高客戶端的交互性和實(shí)時(shí)性,在解決瀏覽器不支持矢量繪圖和渲染速度慢、存儲(chǔ)空間小、傳輸速率慢這些問題的基礎(chǔ)上,結(jié)合HTML5中的Canvas、WebSocket、WebStorage技術(shù),構(gòu)建了WebGIS實(shí)時(shí)客戶端,有效地改善了客戶端存在的問題,改善用戶的體驗(yàn)。
關(guān)鍵詞: HTML5;Canvas;WebGIS實(shí)時(shí)客戶端
0 引言
WebGIS是GIS技術(shù)與Internet的結(jié)合體,是對網(wǎng)絡(luò)GIS的發(fā)展,它將GIS從一種使用計(jì)算機(jī)的處理地理信息的系統(tǒng)工具,變?yōu)橐环N網(wǎng)絡(luò)共享資源,提高了地理信息的使用效率,使地理信息的價(jià)值得以充分體現(xiàn)[1]。WebGIS的實(shí)現(xiàn)手段主要是基于Web技術(shù)的多級(jí)B/S體系結(jié)構(gòu),即瀏覽器、GIS服務(wù)器、數(shù)據(jù)庫等。B/S模式的構(gòu)架簡化了客戶端系統(tǒng)的部署,降低了用戶使用難度,同時(shí)也極大提高了系統(tǒng)的可維護(hù)性[2]。但是這種被動(dòng)的工作模式無法滿足用戶實(shí)時(shí)性的需求。對于WebGIS的架構(gòu)研究,以前主要是對服務(wù)器端技術(shù)的改進(jìn),如使用CGI、Server API等服務(wù)端技術(shù),但是這些技術(shù)對于服務(wù)器及網(wǎng)絡(luò)的要求較高。隨著客戶端技術(shù)的發(fā)展,Java Applet技術(shù)、Plug-in技術(shù)、Ajax技術(shù)的出現(xiàn)擴(kuò)展了客戶端的功能,但是用戶需要預(yù)先安裝這些插件,安裝插件帶來了一定的安全隱患和不方便性。對比這兩種形式,使用HTML5的新技術(shù)實(shí)現(xiàn)的功能并不需要插件支持,且其本地存儲(chǔ)功能和高效率的雙向通信功能,還有動(dòng)態(tài)快速繪圖功能的提出,使實(shí)時(shí)客戶端的實(shí)現(xiàn)成為可能。
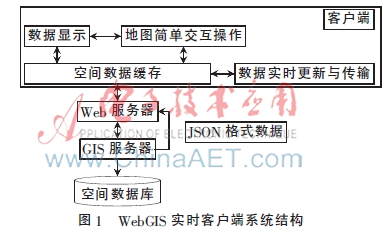
1 實(shí)時(shí)客戶端的WebGIS系統(tǒng)結(jié)構(gòu)
HTML5是W3C推出的新標(biāo)準(zhǔn),其強(qiáng)大功能已經(jīng)被大部分的瀏覽器支持,同時(shí),相對于以前的版本,HTML5的改變不僅僅是使用更方便。第一,它新增了更具有語義化的標(biāo)簽和使用更智能化的表單;第二,HTML5還新增了許多JavaScript API,如實(shí)時(shí)繪圖(Canvas和SVG)、離線存儲(chǔ)(WebStorage)、實(shí)時(shí)通信(WebSocket)API等,這些API為實(shí)現(xiàn)實(shí)時(shí)客戶端提供了可能。用HTML5來實(shí)現(xiàn)WebGIS有地圖無限縮放而圖不失真,地圖的顯示渲染效果逼真的優(yōu)勢;且支持JavaScript腳本實(shí)現(xiàn)地圖的漫游、縮放、查詢等功能,這些功能都無需插件支持并可在不同平臺(tái)與設(shè)備上運(yùn)行[3]。根據(jù)這些特性,本文在傳統(tǒng)架構(gòu)的基礎(chǔ)上,構(gòu)建了圖1所示的WebGIS實(shí)時(shí)客戶端。

在客戶端這些模塊中使用HTML5和JavaScript技術(shù),實(shí)現(xiàn)數(shù)據(jù)地圖的繪制、本地存儲(chǔ)、數(shù)據(jù)傳輸?shù)裙δ埽瑢⒉糠趾唵蔚墓δ芙唤o客戶端完成,增加了WebGIS客戶端的交互能力,減少了服務(wù)器的傳輸壓力,也增加了數(shù)據(jù)傳輸?shù)男剩瑢?shí)現(xiàn)了客戶端的實(shí)時(shí)性。
2 WebGIS客戶端的具體設(shè)計(jì)
2.1 數(shù)據(jù)實(shí)時(shí)更新與傳輸設(shè)計(jì)
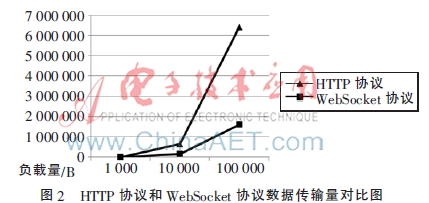
空間數(shù)據(jù)格式有柵格數(shù)據(jù)和矢量數(shù)據(jù)。柵格數(shù)據(jù)交互性能差,可用來展示空間數(shù)據(jù),矢量數(shù)據(jù)交互性較好,可用來表示空間對象,但是客戶端不能直接支持矢量數(shù)據(jù)的二進(jìn)制格式傳輸,所以數(shù)據(jù)在傳輸中就要進(jìn)行格式編碼,目前使用的比較多的數(shù)據(jù)傳輸格式是GeoJSON(基于JSON數(shù)據(jù)格式的地理要素表示格式)。JSON(JavaScript Object Notation)是輕量級(jí)數(shù)據(jù)交換格式,適合于服務(wù)器與瀏覽器(通過JavaScript)交互[4],在瀏覽器端JSON能夠簡單快速地解析成可以被客戶端操作的JavaScript地理信息,不需要使用專門的文本解析API進(jìn)行操作。空間數(shù)據(jù)傳輸大多使用Ajax的異步傳輸方式,但Ajax輪詢方式的時(shí)延較長,傳輸?shù)膶?shí)時(shí)性不高,因此將Ajax用于地圖數(shù)據(jù)的推送。實(shí)時(shí)性方面還是需要HTML5的WebSocket API實(shí)現(xiàn)。WebSocket使瀏覽器具有客戶機(jī)/服務(wù)器(C/S)模式下應(yīng)用程序的實(shí)時(shí)通信能力[5]。WebSocket的優(yōu)勢有:(1)為瀏覽器和服務(wù)器之間建立的更高效的雙向通信提供支持。其連接本質(zhì)為TCP連接,因此瀏覽器通過JavaScript向服務(wù)器發(fā)出建立WebSocket連接的請求,onopen事件接收消息,連接建立以后,客戶端和服務(wù)器端就可通過TCP連接直接交換數(shù)據(jù)。(2)WebSocket有更為輕量級(jí)的Header,除了首次建立鏈接時(shí)需要發(fā)送頭部與普通Web鏈接類似的數(shù)據(jù)之外,連接建立后,相互溝通的Header就會(huì)很簡潔,大大減少了冗余的數(shù)據(jù)傳輸[6];通過新建WebSocket實(shí)例建立握手并完成與服務(wù)器的連接,建立好連接之后數(shù)據(jù)就可以以全雙工模式在客戶端與服務(wù)器之間進(jìn)行雙向傳輸,并一直保持連接,直到用戶主動(dòng)關(guān)閉[3]。圖2是傳統(tǒng)傳輸方式與WebSocket傳輸方式數(shù)據(jù)量的對比,從結(jié)果可以看出,當(dāng)傳輸數(shù)據(jù)量增大時(shí),WebSocket的效率更高。

需要在服務(wù)器端安裝開源的WebSocket支持?jǐn)?shù)據(jù)庫,如Node.js、LibWebSockets、PHP WebSocket Server等,以調(diào)用接口使用。具體傳輸過程是:GIS服務(wù)器從空間數(shù)據(jù)庫獲取數(shù)據(jù),將空間數(shù)據(jù)解析成JSON的格式,然后發(fā)送到已經(jīng)與WebSocket服務(wù)器連接的客戶端,客戶端WebSocket實(shí)例的onmessage事件接收數(shù)據(jù)并使用JSON.parse函數(shù)將JSON字符串解析成JavaScript對象,再根據(jù)對象的內(nèi)容在WebGIS的地圖中解析顯示。WebSocket API一個(gè)顯著特點(diǎn)是,連接建立后,服務(wù)器可主動(dòng)推送消息。支持WebSocket協(xié)議的服務(wù)端接受請求和處理WebSocket任務(wù),在客戶端可用WebStorage存儲(chǔ)模塊緩存?zhèn)鬏斶^來的數(shù)據(jù),WebSocket的中間傳輸機(jī)制就實(shí)現(xiàn)了數(shù)據(jù)實(shí)時(shí)更新。
2.2 客戶端空間數(shù)據(jù)緩存設(shè)計(jì)
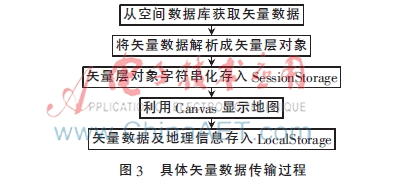
客戶端緩存功能主要是由WebStorage API來實(shí)現(xiàn),WebStorage API是以Key-Value形式來進(jìn)行數(shù)據(jù)的持久性存儲(chǔ)。傳統(tǒng)客戶端一般是使用Cookie存儲(chǔ)數(shù)據(jù),但是它效率低,存儲(chǔ)空間小,不能滿足大量矢量數(shù)據(jù)的存儲(chǔ)。WebStorage提供的兩種存儲(chǔ)方式可以改善這個(gè)狀況,一種是SessionStorage,它是一種會(huì)話級(jí)別的存儲(chǔ)方式,存儲(chǔ)的數(shù)據(jù)只在當(dāng)前頁面有效,當(dāng)頁面關(guān)閉時(shí),數(shù)據(jù)也會(huì)隨之刪除,據(jù)此SessionStorage可以用在矢量圖繪制的緩存方面,即讓SessionStorage自動(dòng)緩存解析好的JSON格式的矢量層數(shù)據(jù),當(dāng)需要數(shù)據(jù)時(shí)直接從SessionStorage中提取JSON數(shù)據(jù),這比從空間數(shù)據(jù)庫中獲取再解析效率明顯更高,數(shù)據(jù)顯示模塊可以直接從中獲取數(shù)據(jù)進(jìn)行繪制。另一種方式是LocalStorage,它是一個(gè)跨多窗口且數(shù)據(jù)永久存儲(chǔ)的方式,只有使用清除函數(shù)clear()、removeItem()或手動(dòng)刪除數(shù)據(jù)時(shí)數(shù)據(jù)才會(huì)從瀏覽器中清除,同時(shí)它的數(shù)據(jù)可以在同源的窗口或標(biāo)簽共享使用。因此它可以用來永久存儲(chǔ)空間分析后的數(shù)據(jù)或服務(wù)器發(fā)送的數(shù)據(jù)和用戶數(shù)據(jù),下次用戶打開瀏覽器可直接使用這些數(shù)據(jù)。圖3是具體矢量數(shù)據(jù)本地存儲(chǔ)過程。將數(shù)據(jù)緩存到本地,不用與服務(wù)器發(fā)生交互,客戶端存儲(chǔ)的數(shù)據(jù)可以由JavaScript訪問。

WebStorage存儲(chǔ)技術(shù)和WebSocket技術(shù)可結(jié)合使用并與JavaScript一起實(shí)現(xiàn)數(shù)據(jù)的實(shí)時(shí)更新,減輕服務(wù)器壓力。用戶發(fā)送數(shù)據(jù)請求后,WebSocket建立連接,將得到的數(shù)據(jù)解析后存儲(chǔ)在WebStorage預(yù)先定義好的空間中,等待用戶提取。對于常須更新地圖數(shù)據(jù)的操作采用這種預(yù)先存儲(chǔ)的方式,可以加快數(shù)據(jù)的渲染效率。為了提高圖3的實(shí)時(shí)更新效果,可以設(shè)定異步存儲(chǔ)機(jī)制,過程如下:(1)創(chuàng)建并初始化WebStorage對象,設(shè)置緩存區(qū)大小(緩存區(qū)分段);(2)用戶發(fā)出消息,觸發(fā)onopen事件;(3)為WebSocket對象的信息添加偵聽器;(4)服務(wù)器調(diào)用received()函數(shù)處理事件;(5)客戶端接收服務(wù)器發(fā)送的消息,觸發(fā)緩存判斷函數(shù),判斷緩存大小,如果超出,設(shè)置緩存片段的編號(hào),對象異步sends數(shù)據(jù)請求服務(wù)器處理;(6)服務(wù)器將片段編號(hào)入隊(duì)(服務(wù)端設(shè)置),直到傳輸完成,清除編號(hào)。這種傳輸方式將進(jìn)一步減少網(wǎng)絡(luò)流量,減少服務(wù)器的負(fù)載,提升傳輸效率。
2.3 數(shù)據(jù)顯示設(shè)計(jì)
HTML5現(xiàn)提供了Canvas API,它可以解決傳統(tǒng)開發(fā)瀏覽器支持度差、跨平臺(tái)性不強(qiáng)和繪制矢量圖形需要插件的問題,通過JavaScript在瀏覽器不依賴任何插件的情況下高效地繪制動(dòng)態(tài)圖形[7],避免了安裝插件帶來安全風(fēng)險(xiǎn)。
2.3.1 繪制方法
Canvas API使用比較簡單,像其他HTML標(biāo)簽一樣,只需在HTML5的頁面中添加一個(gè)<canvas>元素即可。Canvas繪圖首先要獲得上下文(context),因?yàn)镃anvas自己本身并沒有繪圖能力,所以所有的繪圖工作要由JavaScript完成。它的工作過程為:先定義Canvas元素的id,然后通過getElementById函數(shù)找到自己前面創(chuàng)建好的Canvas元素,最后用JavaScript調(diào)用繪圖API接口得到上下文繪圖環(huán)境后就可在畫布上繪制任何的圖形了。但Canvas只支持一種基本圖形——矩形,想使用Canvas繪制其他的圖形,就要使用其提供的路徑(Path)繪制函數(shù)[8],使用beginPath()開始繪制,使用moveTo()、lineTo()繪制直線,繪制完畢后調(diào)用fill()、stroke()進(jìn)行填充或者設(shè)置邊框,最后調(diào)用closePath()結(jié)束圖形繪制。Canvas在矢量數(shù)據(jù)方面是像素級(jí)管理,Canvas的路徑操作能充分滿足矢量數(shù)據(jù)中的點(diǎn)要素、線要素、面要素以及符號(hào)的表達(dá)要求。
2.3.2 數(shù)據(jù)顯示過程
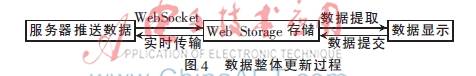
用Canvas與JavaScript技術(shù)實(shí)現(xiàn)地圖實(shí)時(shí)繪制。地理實(shí)體對象可以根據(jù)OGC的簡單要素規(guī)范和GIS界的研究將其分為:點(diǎn)狀實(shí)體、線狀實(shí)體、面狀實(shí)體、標(biāo)注實(shí)體和柵格實(shí)體[3]。Canvas可直接使用這些實(shí)體,對于柵格實(shí)體,可以用JavaScript對象表示,通過API drawImage直接在HTML5 Canvas中繪制。矢量實(shí)體的地理要素從GeoJSON文本轉(zhuǎn)化為JavaScript對象,根據(jù)該對象的信息,調(diào)用坐標(biāo)轉(zhuǎn)換對象,將坐標(biāo)轉(zhuǎn)換成Canvas元素里的屏幕坐標(biāo)來對應(yīng)顯示要素。實(shí)現(xiàn)實(shí)時(shí)繪圖的流程為:(1)服務(wù)器從數(shù)據(jù)庫獲取數(shù)據(jù);(2)數(shù)據(jù)進(jìn)行JSON格式解析;(3)瀏覽器加載地圖,調(diào)用Canvas畫布及函數(shù)實(shí)現(xiàn)繪圖和地圖的顯示;(4)地圖操作由自定義腳本實(shí)現(xiàn)地圖渲染。Canvas在客戶端展現(xiàn)地理數(shù)據(jù)的靈活性與互操作性要優(yōu)于傳統(tǒng)的切片技術(shù),并且在地圖加載速度方面有明顯的優(yōu)勢[8],因此將Canvas和WebStorage結(jié)合起來,可以提高實(shí)時(shí)性能,將要顯示或者要存儲(chǔ)的數(shù)據(jù)先經(jīng)過緩存,再進(jìn)行顯示或存儲(chǔ),這種機(jī)制效率明顯更高。圖4說明了從數(shù)據(jù)推送到顯示的流程。

3 客戶端整體過程
Canvas實(shí)現(xiàn)實(shí)時(shí)繪圖和快速渲染,WebSocket API在通信方面提供了支持。WebStorage提供了客戶端的本地存儲(chǔ)技術(shù),以地圖放大操作為例,用戶提交請求,數(shù)據(jù)獲取函數(shù)可以從SessionStorage中獲取數(shù)據(jù),然后將緩存的數(shù)據(jù)轉(zhuǎn)換成JavaScript對象,最后通過Canvas直接添加在地圖中,同時(shí),緩存中的數(shù)據(jù)不斷更新。WebSocket的雙向通信機(jī)制和WebStorage的異步存儲(chǔ)機(jī)制加速了數(shù)據(jù)交換效率,空間數(shù)據(jù)庫也通過WebGIS服務(wù)器,在實(shí)時(shí)通信的基礎(chǔ)上,將數(shù)據(jù)以JSON文本格式傳輸?shù)娇蛻舳耍嫒隨essionStorage中,窗口關(guān)閉后,所有數(shù)據(jù)存入LocalStorage,供用戶下次直接使用。這種方式的效率很明顯會(huì)比從服務(wù)器獲取數(shù)據(jù)的方式高,實(shí)時(shí)性要好,如需要執(zhí)行其他的交互操作,也可以基于這種方式實(shí)現(xiàn)。
4 結(jié)論
隨著Web技術(shù)的發(fā)展,客戶端的交互性和實(shí)時(shí)性要求不斷提升,據(jù)此,本文將HTML5的新特性與JavaScript技術(shù)結(jié)合,在WebSocket雙向通信機(jī)制和WebStorage緩存機(jī)制實(shí)現(xiàn)異步存儲(chǔ)提供的數(shù)據(jù)支撐,Canvas能實(shí)現(xiàn)動(dòng)態(tài)繪圖和快速渲染的基礎(chǔ)上,提出了一種實(shí)時(shí)性更強(qiáng)的WebGIS客戶端,為建立實(shí)時(shí)的WebGIS客戶端提供了一種方案。HTML5中的新技術(shù)雖然強(qiáng)大,還是有需要加強(qiáng)的地方,WebStorage讓數(shù)據(jù)能夠緩存在本地,但是由于是存儲(chǔ)在本地,數(shù)據(jù)容易泄漏,安全性還有欠缺。未來WebGIS的發(fā)展會(huì)隨著數(shù)據(jù)量的增大實(shí)現(xiàn)云平臺(tái)化,資源更龐大,數(shù)據(jù)更易共享,用戶使用起來也會(huì)更方便。
參考文獻(xiàn)
[1] 孟令奎,史文中,張鵬林,等.網(wǎng)絡(luò)地理信息系統(tǒng)原理與技術(shù)[M].北京:科學(xué)出版社,2010.
[2] 李博霏,李欣,李艷明.基于瀏覽器的地理信息服務(wù)客戶端技術(shù)研究[J].計(jì)算機(jī)工程與設(shè)計(jì),2011(9):3031-3035.
[3] 龍?jiān)?基于HTML5的WebGIS研究[D].贛州:江西理工大學(xué),2013.
[4] CROCKFORD D. The application/json media type for JavaScript Object Notation(JSON)[EB/OL]. [2006-07]. http://tools.ietf.org/html/rfc4627.
[5] 徐卓揆.基于HTML5、Ajax和Web Service的WebGIS研究[J].測繪科學(xué),2012,37(1):145-147.
[6] 魏進(jìn)鋒,孫春華.應(yīng)用HTML5的WebSocket實(shí)現(xiàn)BiDirection數(shù)據(jù)交換[EB/OL].[2012-12-28](2015-02-25).http://www.ibm.com/developerworks/cn/web/1112_weijf_websocket/.
[7] 王曉.基于HTML5的矢量地圖發(fā)布關(guān)鍵技術(shù)研究[D].南京:南京師范大學(xué),2011.
[8] 梁春雨,李新通.使用HTML5 Canvas構(gòu)建基于GeoJSON的輕量級(jí)WebGIS[J].計(jì)算機(jī)科學(xué)與應(yīng)用,2012(2):189-196.

