摘要:隨著無線通信的快速發(fā)展,基于web的移動服務" title="移動服務">移動服務在未來會成為非常重要的移動服務實現(xiàn)方式。但是構建基于web移動服務要求解決設備語言多樣性問題,同時保證能夠最大" title="最大">最大限度的利用現(xiàn)有資源。基于這個目標,我們設計并實現(xiàn)了一個可視化的集成開發(fā)平臺,用于構建設備無關的基于web的移動電子商務。本文中,首先簡單介紹了該平臺的構架設計,然后重點介紹了該平臺的三個主要的模塊,數(shù)據(jù)邏輯編輯器" title="編輯器">編輯器,頁面編輯器和轉換器的設計與實現(xiàn)。
關鍵字:設備無關;移動電子商務;WML
1 引言
近幾年來電子商務得到了極大的關注,隨著無線通信的快速發(fā)展,手持設備" title="手持設備">手持設備用戶的持續(xù)激增,無線技術與電子商務的結合,即移動電子商務得到了越來越多的關注。
目前移動電子商務的實現(xiàn)主要基于以下三種方式:SMS,Web和J2ME,其中基于SMS的移動服務占據(jù)了主導地位,而基于J2ME的服務則在快速發(fā)展之中。但是我們認為基于web的移動服務在未來會成為非常重要的移動服務實現(xiàn)方式。首先,它能夠為手持設備用戶提供豐富的web資源;其次,它允許開發(fā)者最大限度的利用現(xiàn)有資源;最后,服務開發(fā)者仍然可以沿用已有的開發(fā)模式。但是,構造基于web的服務還存在一定的困難。從技術的角度來分析,主要體現(xiàn)在以下兩個方面:
(1) 設備多樣性
我們知道,目前的手持設備多種多樣,從laptop到smart phone, 它們在計算能力,顯示能力等方面具有很大差異。設備多樣性的存在為移動商務系統(tǒng)的構造帶來很大困難,其中設備語言的多樣性所帶來的困難最為突出。由于不同的設備,使用不同的設備語言,服務實現(xiàn)的方式不同。因此同一服務,就需要進行多次設計,多個實現(xiàn),并維護多套代碼,造成服務的生產(chǎn)成本和維護代價不堪忍受。
(2)?現(xiàn)有資源的充分利用
在構建移動服務時,服務提供商需要考慮新構建的移動服務與已有的電子商務服務之間的關系。充分利用已有的資源,能夠極大的降低構建成本。從三層計算模型的角度來分析,我們只需重新開發(fā)其中的表現(xiàn)層,而充分利用現(xiàn)有的業(yè)務層和數(shù)據(jù)層的資源。
基于上述分析,我們設計并開發(fā)了一個移動電子商務開發(fā)平臺VMSDT。該平臺提供一整套工具,能夠幫助移動商務服務開發(fā)人員以可視化的方式簡單快速的開發(fā)出支持多種設備語言的移動商務服務,并且能夠充分利用現(xiàn)有的業(yè)務層處理邏輯。使用這個平臺,能夠最大限度的降低移動服務構建和維護代價,使服務提供者能夠將服務的實現(xiàn)與具體的設備分開,提供設備無關的服務。
2 系統(tǒng)介紹
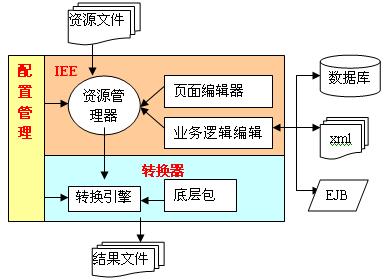
VMSDT是一個可視化的移動電子商務集成開發(fā)工具,該工具集頁面設計,頁面預覽和代碼生成等功能,幫助服務設計人員以可視化的方式簡單快速的創(chuàng)建出完整的移動web應用。圖1是VMSDT的系統(tǒng)架構圖:

圖1 VMSDT的系統(tǒng)架構圖
其中IEE和轉換器其中的兩個核心部分。IEE是一個可視化的集成開發(fā)環(huán)境,能夠幫助設計人員在不熟悉具體設備語言的條件下
可視化的方式完成M-Commerce服務開發(fā)。轉換器用于結果文件生成,根據(jù)用戶的設計,轉換引擎調(diào)用底層包生成適用于客戶端的動態(tài)和靜態(tài)頁面。底層包是一個底層軟件包,提供一套API,供轉換引擎調(diào)用。
??? 配置管理服務為IEE和轉換器,提供最大限度的可配置和可擴展性" title="可擴展性">可擴展性。系統(tǒng)的可擴展性對于解決設備語言多樣性問題極為關鍵。由于目前的設備語言標準還不統(tǒng)一,不同的廠家所生產(chǎn)的手持設備采用了不同的設備語言,比較常見的有WML,CHTML,HDML等等。另外,各種設備語言的版本也在不斷升級之中。這就要求系統(tǒng)能夠以較小的代價快速適應設備語言標準的變化,以保證所開發(fā)的服務能夠支持新的設備。在本系統(tǒng)中,我們采用了基于XML的配置管理策略,保證當設備語言更新時,只需修改XML文件及少量編程即可升級整個系統(tǒng)。
??? 在下面的章節(jié)中,我們將就VMSDT的特色,來重點介紹其中的幾個主要部分的設計與實現(xiàn)。
3 設計與實現(xiàn)
??? 本節(jié)中,我們將重點介紹三個模塊的設計與實現(xiàn)。其中數(shù)據(jù)邏輯編輯器能夠對已有的業(yè)務邏輯建模,既保證了對已有資源的充分利用,同時也使得通過VMSDT設計生成的應用是完整應用。頁面編輯器支持頁面組件屬性的可配置,最大限度的提高了設計的靈活性和可擴展性。轉換器支持靜態(tài)頁面和動態(tài)頁面的轉換,拓展了系統(tǒng)的應用范圍。
3.1 數(shù)據(jù)邏輯編輯器
從需求的角度來說,用戶設計的頁面分為兩種,一種是靜態(tài)頁面,一種是動態(tài)頁面。靜態(tài)頁面可以在設計時生成,而動態(tài)頁面則是在運行時生成的。本系統(tǒng)中同時支持兩種頁面的設計。一般來說,動態(tài)頁面所做的處理邏輯主要有以下兩種:
(1) 從數(shù)據(jù)源中獲取數(shù)據(jù),獲取到的數(shù)據(jù)用于構造一個頁面。
(2)?獲取用戶提交的數(shù)據(jù),調(diào)用后端處理邏輯做進一步處理,根據(jù)處理結果將頁面導航到不同的頁面上。
實際上,在三層架構模型中,作為表現(xiàn)層的動態(tài)頁面一般不會直接存取數(shù)據(jù),而是通過業(yè)務邏輯層獲取或操作數(shù)據(jù)。為了支持動態(tài)頁面的設計,我們需要對業(yè)務邏輯層中的處理邏輯進行建模,稱為數(shù)據(jù)邏輯模型。需要說明的是,數(shù)據(jù)邏輯編輯器并不支持業(yè)務邏輯的創(chuàng)建,而只是對已創(chuàng)建的業(yè)務邏輯建模。這樣做最大的好處在于可以充分利用已有的系統(tǒng),避免重復開發(fā)。
數(shù)據(jù)邏輯模型是對業(yè)務邏輯層中數(shù)據(jù)處理程序接口的描述,所描述的內(nèi)容包括以下四個部分:
.基本描述:描述應用程序的類型,接口模式等等
.操作:描述接口的類及方法名
.輸入:描述方法的輸入?yún)?shù),以及每個參數(shù)的數(shù)據(jù)類型
.輸出:描述方法的輸出結果及類型。
其中,輸入輸出的描述最為復雜,尤其當輸入?yún)?shù)和輸出結果的數(shù)據(jù)類型不是簡單類型時。這時,還需要對涉及到的數(shù)據(jù)對象建模,構造DataBean。我們以下圖為例做詳細說明:

圖2 第一種處理邏輯
?
??? 圖2所示為上述第一種處理邏輯的典型處理模式,其中jsp需要獲取該操作所輸出的DataBean,并將bean中的內(nèi)容顯示在頁面上。對于這個操作,數(shù)據(jù)邏輯模型不僅要描述Operation,還需要對DataBean的屬性及類型進行描述。
3.2 頁面編輯器
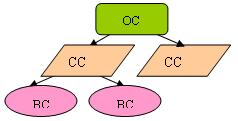
頁面編輯器是一個樹形結構編輯器,用于構造抽象頁面。抽象頁面與具體的設備語言規(guī)范無關,稱之為設備無關的頁面。這些抽象頁面最終可以使用轉換器轉換成與某種設備相關的頁面。在本系統(tǒng)中,每個頁面由不同類型的Component組成。Component間構成樹形邏輯結構,如下圖所示:

?
圖3 ?頁的樹形邏輯結構
?
??? 由圖3可以看出,Component分為三類:
.?Orgnization Component(OC)
OC是構成一個物理頁的基本單位。包括PageComponent和ContainerComponent,其中PageComponent可以包含多個ContainerComponent。之所以采用這種Page-Container的兩級結構,主要是為了適應手持設備屏幕較小的特點。在有些頁面標記語言中也同樣考慮到這個因素,如wml采用了Deck-Card兩級結構,把一頁內(nèi)容分成多個Card來顯示。這樣每個Card的內(nèi)容較少,便于手持設備用戶瀏覽。每個OC包含多個Composite Component。
.Composit Component(CC)
CC是結構組件,主要包括兩種:ParagraphComponent和FormComponent。CC可以包括多個Basic Component,且CC之間可以相互嵌套。
.Basic Component(BC)
BC是構成頁面的基本單位,本系統(tǒng)中支持多種BC,如TextComponent,TableComponent,ChoiceComponent等等。
3.3 轉換器
轉換器是整個系統(tǒng)的核心模塊,需要將頁面編輯器中產(chǎn)生的抽象頁面轉換成符合某種規(guī)范的目標頁面。本系統(tǒng)支持兩種頁面的轉換,靜態(tài)頁面和動態(tài)頁面。生成的結果文件包括靜態(tài)的web頁面,如WML,CHTML頁面等等,動態(tài)的jsp頁面,java代碼等等。
目前,用于手持設備的web頁面標記語言還沒有統(tǒng)一的標準,使用較為廣泛的有CHTML,WML等等。另外,不同的手持設備既使標記語言相同,版本也可能不同。因此,擴展性是轉換器設計中需要考慮的最重要的問題。在設計過程中,我們提出了兩種轉換方案:
.xml+xslt,通過使用XSLT將資源文件轉換成結果文件。
.API調(diào)用,設計一套底層包,轉換引擎通過方法調(diào)用將抽象頁面轉換成結果文件。
第一種方法的優(yōu)點是實現(xiàn)簡單,可擴展性強。對于每種規(guī)范,我們只需建立一個XSLT文件。當規(guī)范的版本升級時,只需修改相應的XSLT文件即可。存在的缺點是無法用于動態(tài)頁面的生成。第二種方法與第一種方法恰恰相反,能夠用于動態(tài)頁面的生成,但是可擴展性要差。因此,我們在實現(xiàn)時采用了第二種方法,并通過采用可配置管理策略來最大限度的提高可擴展性和可維護性。當規(guī)范升級或加入新的規(guī)范時,大量的工作放在配置文件修改上,需要增加的代碼也不會影響已有的代碼。轉換引擎采用了一個兩階段轉換算法:
(1)?第一階段
首先將一個抽象組件樹轉換成一個concrete組件樹。抽象組件樹和Concrete組件樹都是對象樹,最大的不同在于Concrete組件樹與某種規(guī)范相關,結構上與結果文件是一致的。舉個例子,對于下面的一棵抽象組件樹,轉換成符合CHTML的concrete組件樹是:

?
???????????????????????????????????????????? 圖4? 抽象組件樹
??? 在圖4中,抽象組件樹上包括兩個BC,LabelComponent和TableComponent。其中,TableComponent是一個兩行三列的Row-Major的表格。由于CHTML規(guī)范中不支持表格,因此需要將表格中的內(nèi)容用另一種組件來代替,在本例中采用了List組件。
(1) 第二階段
將Concrete節(jié)點樹轉換成結果文件,這需要將對象樹轉換成tag格式的字符串,并寫入到文件中。每個Concrete組件的屬性都是可配置的,在配置文件中設置了Concrete組件和tag間的映射關系。另外,每個Concrete組件都可以根據(jù)版本號獲得一個最優(yōu)的轉換器,將Concrete組件樹轉換成符合該版本的目標文件。
4 總結與展望
在本文的以上章節(jié)中,我們介紹了VMSDT的架構及主要的幾個功能模塊。為了保證設備無關性和應用完整性,我們引入了抽象頁面和數(shù)據(jù)邏輯編輯器。此外,為了提高系統(tǒng)的可擴展性和可維護性,我們采用了基于XML的配置管理策略。
但是目前的VMSDT版本還存在一些缺陷,如只能支持簡單的頁面設計,無法支持復雜的動態(tài)頁面的設計,支持的規(guī)范僅限于WML,HDML和CHTML三種,在以后的工作中,我們將做進一步改進。
參考文獻
[1] F. Muller-Veerse, Mobile commerce report, Durlacher Corpo-ration, London, http://www.durlacher.com/downloads/mcomreport.pdf
[2] U. Varshney, Mobile commerce: Applications and technologies, Atu-torial,in: ACM International Conference on Mobile Computing and Networking (MobiCom) (July 2001) (slides available from the author).
[3] Wireless Markup Language (WML), WapForum , http://www.wapforum.org/
[4] T. Kamada, Compact HTML for Small Information Appliances, W3CNote 09-Feb-1998, http://www.w3.org/TR/1998/NOTE-compactHTML-19980209/.
[5] Handheld Device Markup Language, http://www.w3.org/TR/NOTE-Submission-HDML-spec.html
[6] Harmonia, Inc. User Interface Markup Language (UIML) Draft Specification.
[7] M. Abrams, and C. Phanouriou, UIML: An XML Language for Building Device-Independent User Interfaces, XML?99,Philadelphia, December 1999, http://www.harmonia.com/resources/xml99Final.pdf
[8] Johan Plomp, Robbie Schaefer, Wolfgang Mueller, “Comparing Transcoding Tools for Use with a Generic User
Interface Format
[9] Robbie Schaefer, Andreas Dangberg, Wolfgang Mueller, A GenericLanguage for the Transcoding of HTML Pages, C-LAB Report 31/2001,Paderborn, Germany, February 2001. (In German)
[10] Steffen G?bel, Sven Buchholz, Thomas Ziegert, Alexander Schill, “device Independent Representation of Web-based Dialogs andContents
[11] Microsoft. Mobile Web Development: Comparing the Mobile InternetToolkit to XSLT, March 2002. http://msdn.microsoft.com/library/default.asp?url=/library/en-us/dnmitt%a/html/mmitvxslt.asp.
[12] Y. Ivory and Marti A. Hearst. Automated Usability Evaluation of Web Interfaces. In CHI 2002 Conference,? Workshop on Automatically Evaluating the Usability of Web Sites, Minneapolis, MN, February 2002. http://www.usabilityfirst.com/auto-evaluation/paper_Ivory_Hearst.html.

